サイトなどの制作をしていると 、『新しいファイル』と『古いファイル』のように複数のファイルが作られることもあるかと思います。
しかし、どこが変更されたのか分からない。修正された部分を知りたい。
などの際、目視で見つけるのは大変な作業です。
これがコードともなると何百行、何千行とある場合がほとんど。。
そこで、ファイルの差分を簡単に表示してくれるサイトDiffcheckerをご紹介します。
Contents
Diffchecker

Diffchecker(ディフチェッカー)は、2つのファイルの差異(差分)を確認できるサイトです。
ブラウザ上で確認ができ、ソフトやアプリを立ち上げる手間もいりません。
会員登録も必要なし。
例えば、文章の修正が入った場合の『修正前原稿』と『修正後原稿』や、
HTMLやCSSなどのファイルに追加や変更箇所が出た場合、『差分を確認したい』そんな時にも、短時間で差分を確認できるのでとても便利です。
Diffcheckerの使い方
使い方はとてもシンプルです。
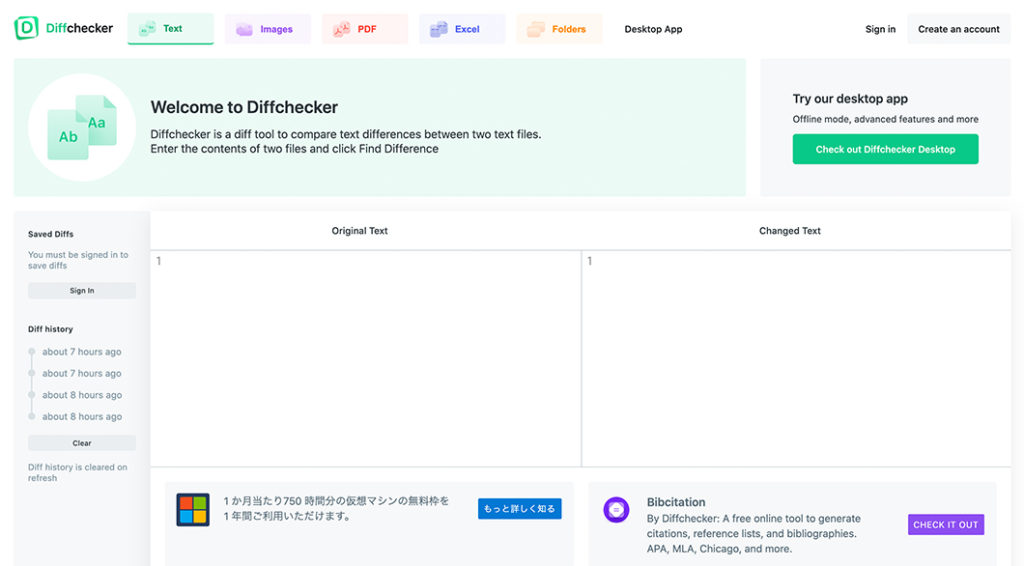
まずは、Diffcheckerにアクセス。
比べるファイルの貼り付け

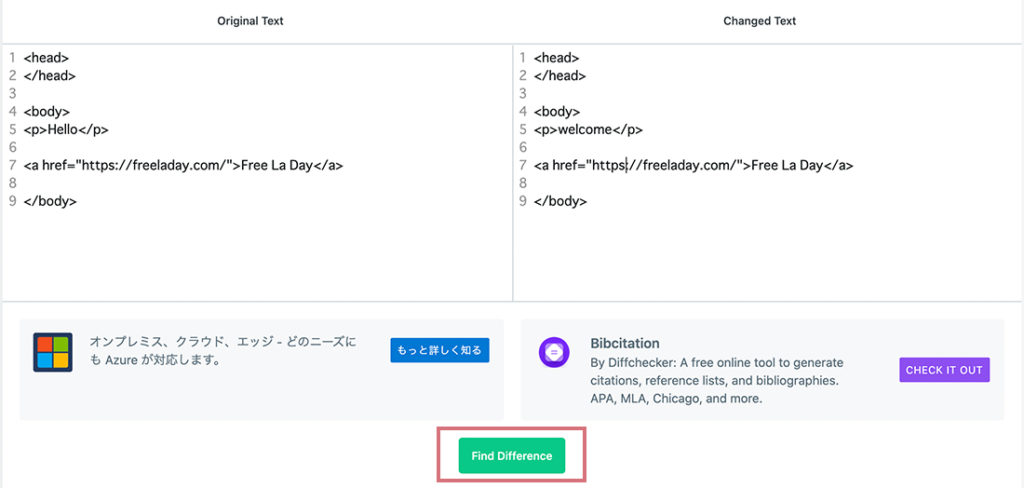
左側(Original Text)に元のテキストを、右側(Changed Text)に変更後のテキストをペースト(貼り付け)します。
自分がどちらのファイルか分かっていれば、どちらでも問題ありませんので、比較したいテキストを左右にペーストしてください。
”Find Difference”をクリック

このように左右に比較したいファイルを貼り付けたら『Find Difference』のボタンをクリック。
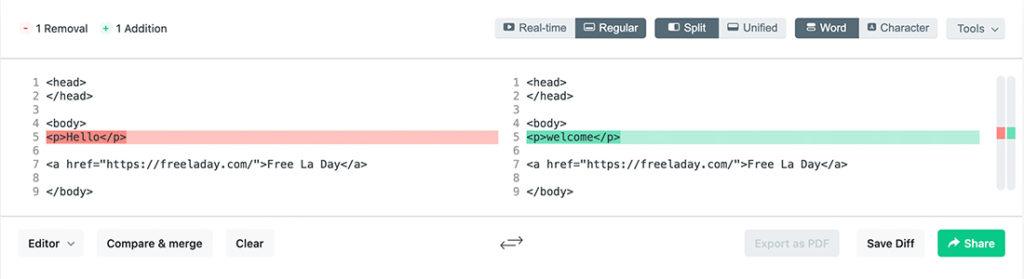
差分の確認

すると、このように左右のファイルでの差分が一目でわかります。
差分がない場合

両ファイルに違いがなかった場合は、『The two files are identical(2つのファイルは同一です)』と表示されます。
便利で手軽で簡単なとてもおすすめなツールですので、
ファイルの差分(差異)の確認する際には、Diffcheckerを是非使ってみてください。