Chromeブラウザでアイコン画像などを確認して『なんか、ぼやけてる…』と感じたことはありませんか?
Google Chromeでは縮小画像が他のブラウザに比べてぼやけて表示されてしまう問題があるのですが、Chromeユーザーは多いので無視もできない問題です。
今回は、そのような画像の”ぼやけ”を簡単に解決する方法を紹介します。
画像のぼやけ
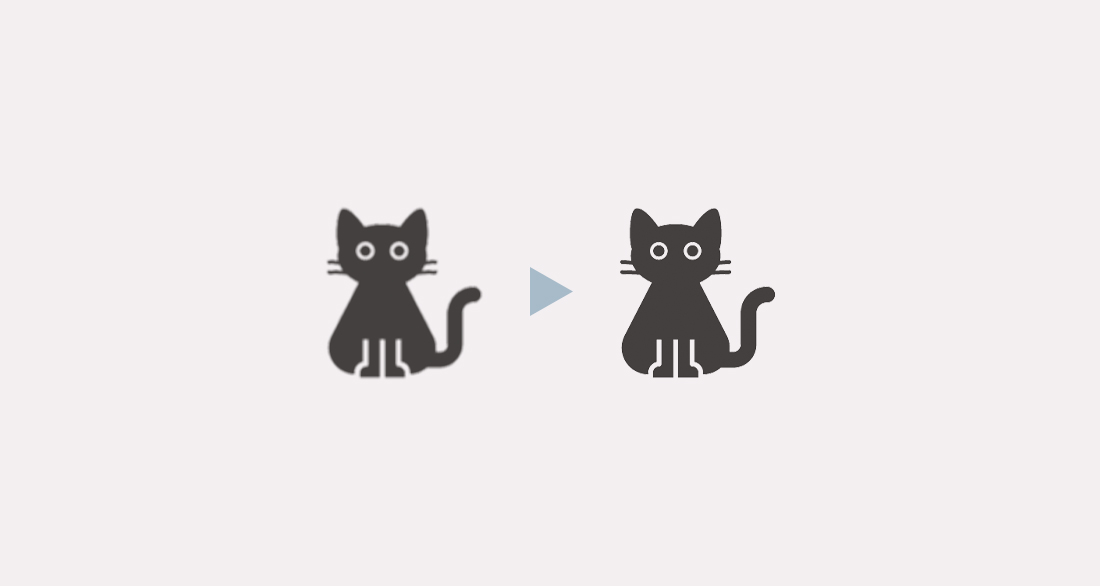
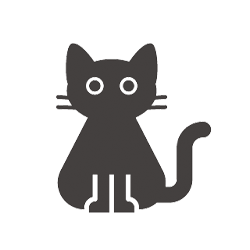
以下の画像、少しぼやけているのわかりますか?

Chromeではこのように画像を縮小した場合ぼやけが出やすいです。
このイラストでわかりにくい方も、アイコンやロゴでは結構ぼやけが気になります。
実は、このぼやけを解決する方法はCSSに一行追加することで解決!
image-renderingでぼやけを解決!
方法は、簡単!
img {image-rendering: -webkit-optimize-contrast;}該当の画像に上記のスタイルを適用するだけ。
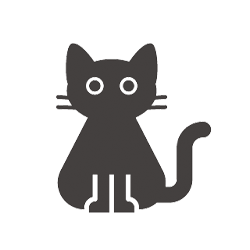
では、先ほどの画像にこのスタイルをあててみます。

いかがでしょう?
先ほどと比べるとイラストの輪郭がはっきりしているのがわかると思います。
まとめ
他にも方法はあるのですが、
- border指定していると効かない
- box-shadowをしていると効かない
などの問題があったりするので、現在ではこの記事で紹介した方法が一番手っ取り早くておすすめの方法です。
画像やアイコン、ロゴのぼやけは結構気になるものなので、今回のテクニックを参考に、ぼやけに困っていた方は対処してみてください!