HTMLでウェブサイトを作って『いざブラウザで確認!』と思ったら
「文字化けしてる…!!なにこれ読めない…」
なんて経験はありませんか?
今回は、HTMLでの文字化けの原因、対処法についてご紹介します。
Contents
ブラウザ確認したら文字化けしてる…

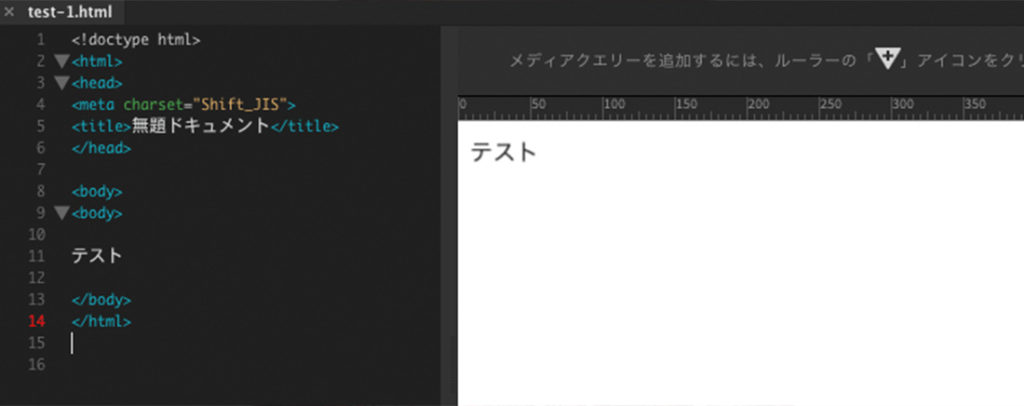
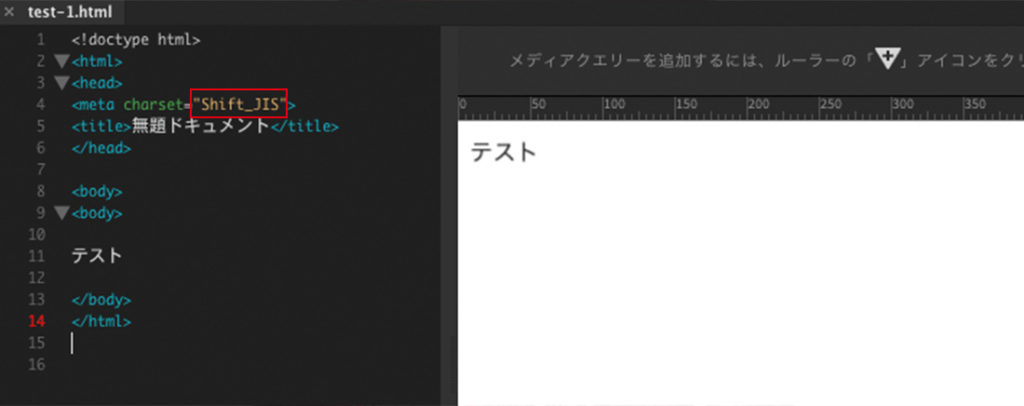
このhtmlファイルをブラウザで確認すると…

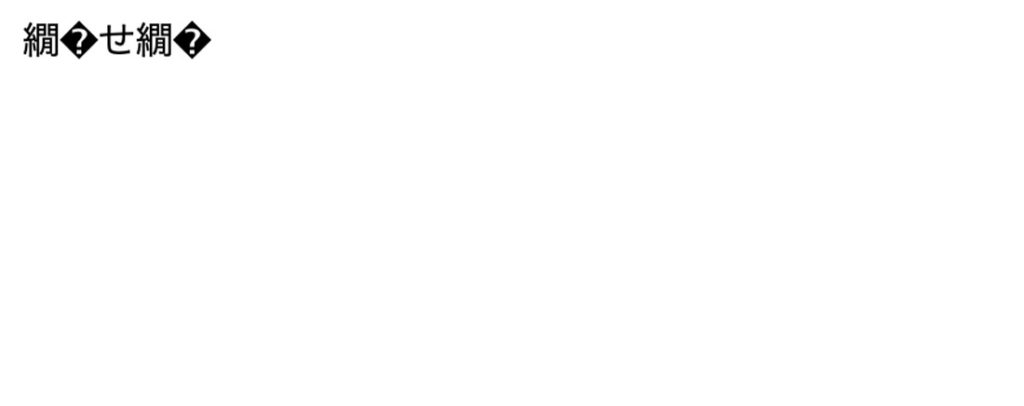
見事に文字化けしてしまいました。
ここでは上記のようなパターンの原因と対処法について説明していきます。
原因は文字コード
問題となってる部分は

<meta charset="Shift_JIS">ここのコードでした。
Shift_JISと記入してありますが、
ウェブで使われる文字コードにはいくつか種類があります。
Shift_JIS(シフトジス)
日本語を含む文字列を表現するために使用される文字コードの1つ。
WnidowsやMacでも使われています。
JIS(ジス)
こちらも日本語を含む文字列を表現する際に使用される文字コードの1つ。
電子メールで日本語を使う際にも使われる標準的なコードです。
UTF-8(ユーティーエフエイト)
世界でもっともポピュラーな文字コードです。
ウェブサイトにはこの文字コードを使うのが一般的です。
文字化けはなぜ起きるの?
今回のように『Shift_JIS』で保存したHTMLファイルをブラウザで開いた時、
例えば、ブラウザ側は『UTF-8』で表示しようとした。
そのような時に上記のような文字化けが発生します
これを起こさない為に
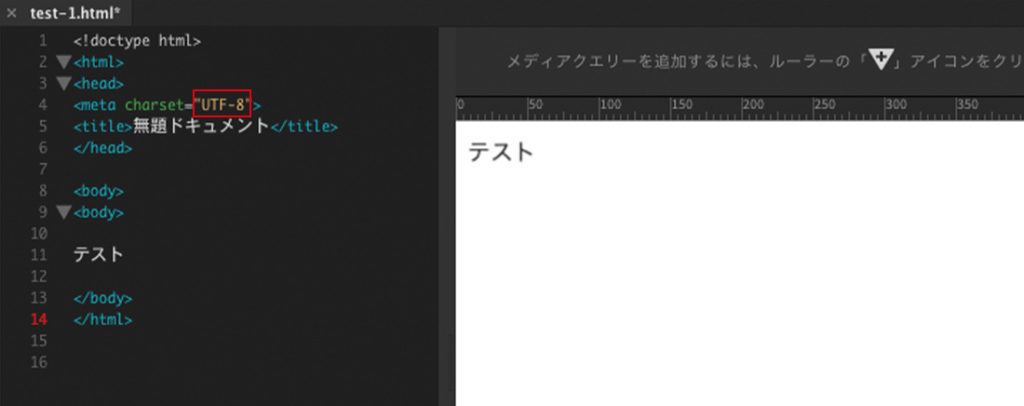
<meta charset=””>
のコード指定が重要になります
簡単に言うと、
このコードが指定されていない、または相互性のない文字コードが指定されてしまっている場合に文字化けが起こってしまう。
ということです!
文字化けを起こさない為に

結論
<meta charset="UTF-8">と『UTF-8』にしてしまえばOK!

今度はきちんと表示されました!!
まとめ
最近のウェブサイトでは『UTF-8』が主流となっていますので、
文字コードの選択肢は『UTF-8』一択!
これからウェブサイトを作ろうと思っている人は文字コードを『UTF-8』にするのをお忘れなく!
HTMLやCSSでウェブサイトやLPを1から構築しようとしている方は参考にしてみてください。