HTMLとCSSの勉強をしたいけど、その前に何を用意すればいいのか分からない
という人の為にこの記事では、
『とりあえずなにが必要なの?』というお悩みを解決します!
結論から言うと、
- テキストエディタ
- ブラウザ
の2つをまずは用意すればOK!
上記の二つを使うことによって、「HTMLとCSSをテキストエディタに書いて、ブラウザに表示させる」といったことが出来るようになります。
Contents
HTMLとCSSの勉強を始める前に必要なツール
テキストエディタ
テキストエディタとは、コードを書くためのツールの1つです。
テキストエディタとして代表的なものでは、
Sublime TextやAtom、サクラエディタなどがあります。
もともとパソコンに入っているテキストエディタでもいいのですが、おすすめは、VSCodeです。
- 無料で使える
- サクサク動く
- デフォルトの機能や拡張機能が充実している
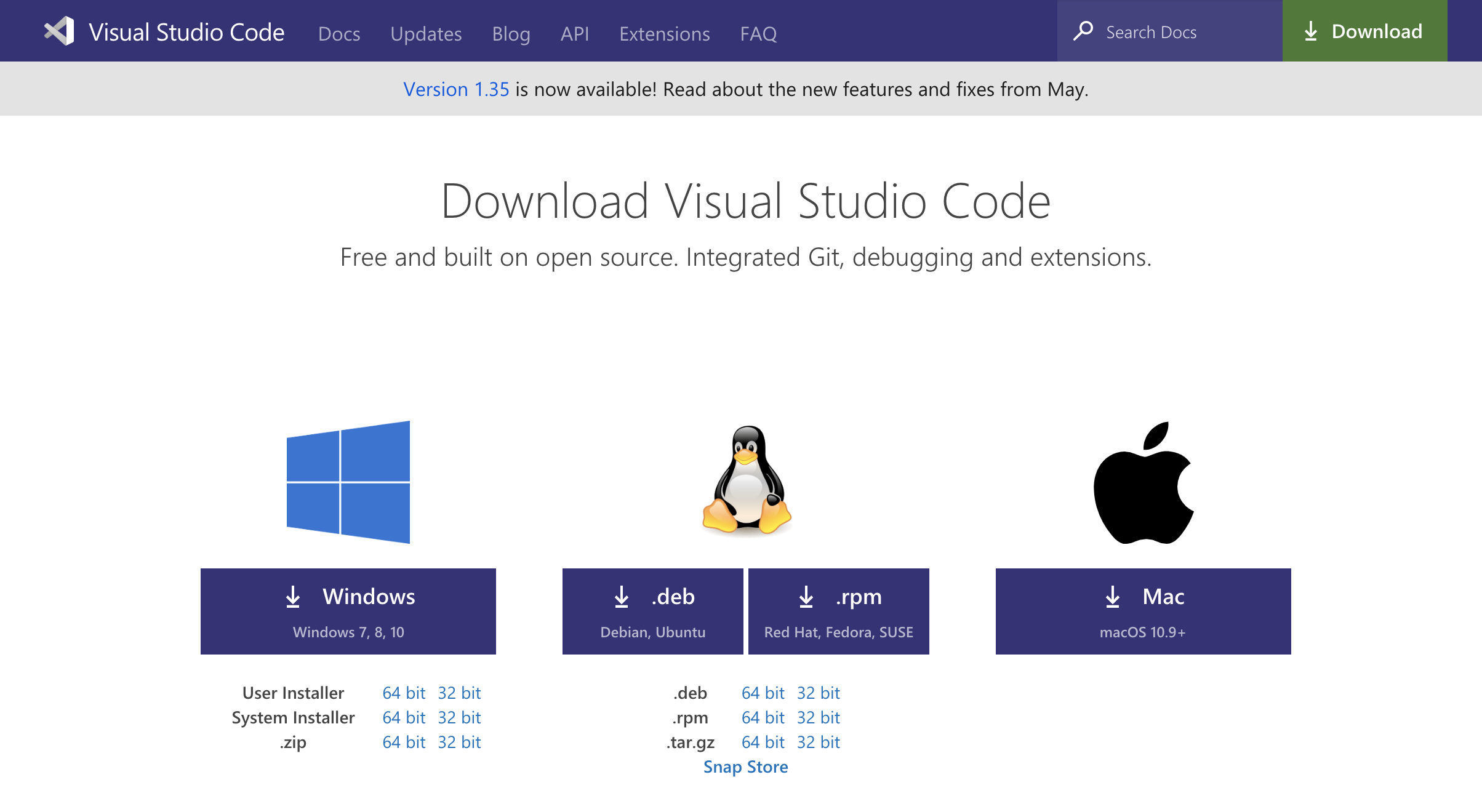
VSCodeのダウンロード方法

この画面から、自分が使っているOSに合わせてダウンロードします。
これでダウンロードは完了です!
実際の使用例

HTMLやCSSのコードをブラウザ上に表示させたい場合は、
拡張子が「.html」「.css」のファイルを作り、コードを書いていきます。

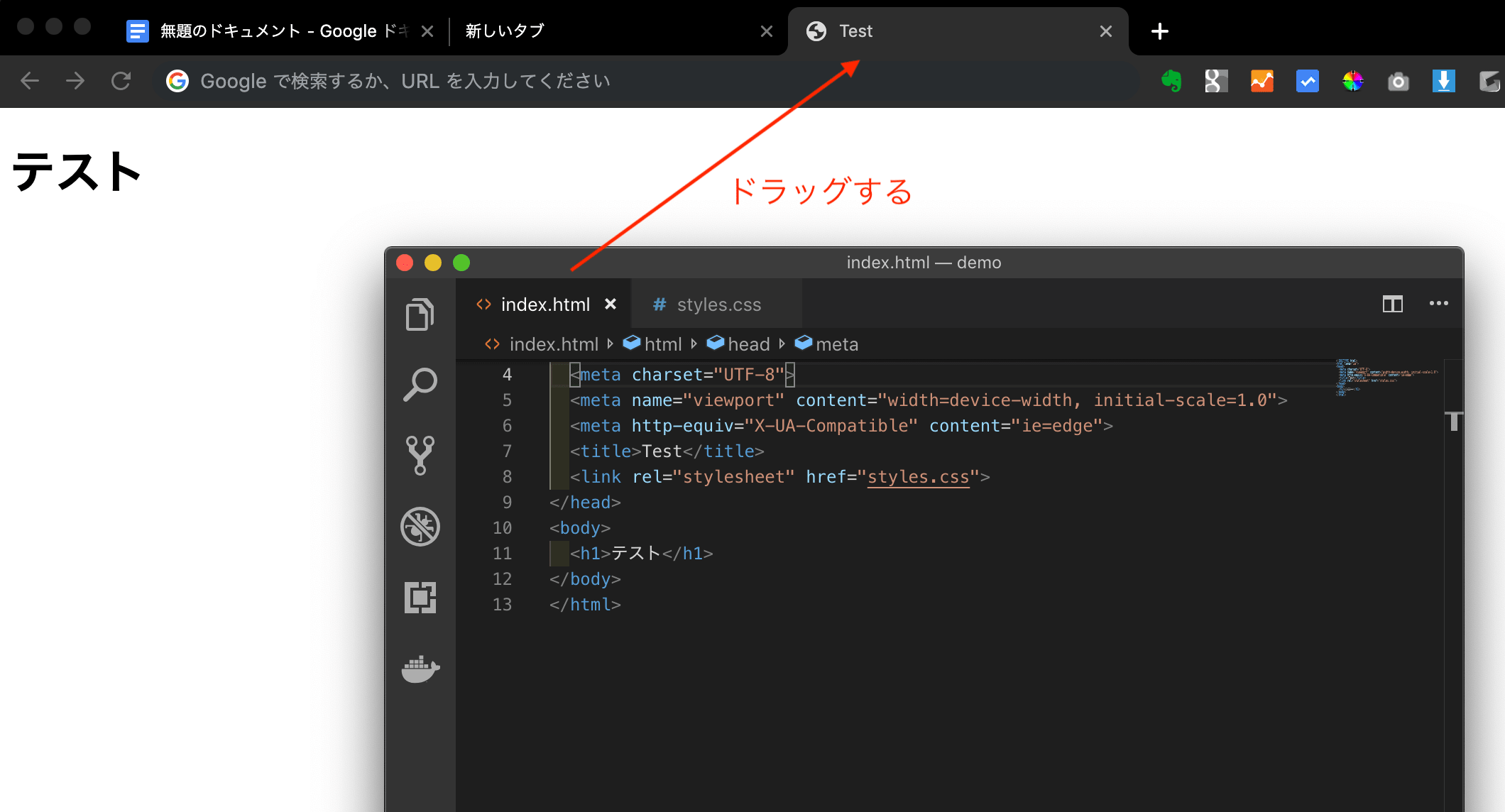
書いた内容を見るには、拡張子が「.html」のファイルをブラウザに移動させることによって見ることができます。
ブラウザ
ブラウザとはWebページを表示してくれるソフトウェアです。
私たちが普段、スマホやパソコンで検索をするときに使っているものですね!
代表的なブラウザとして、
IE(Internet Explorer)やFire Fox、Safari、Microsoft Edgeなどがありますが、今回はGoogle Chromeでの説明をしていきます。
- 拡張機能を使える
- Googleの機能やアプリが使える
Google Chromeのダウンロード方法

個人的にもオススメのブラウザですので、
まだ使ったことがない人はこのタイミングに是非ダウンロードしてみてください!
サクサクと軽く、とても使いやすいブラウザです。
まとめ
コーディングを始めるために最低限必要なツールを紹介しました。
HTML&CSSの勉強をしたいという方は是非参考にしてみてください。