よく注意事項などで「※」を使った文章や、リストのように「・」を使ったテキストを、
箇条書きや長い文章などで使わているのを目にしたことがあると思います。
しかし、このようにテキストが連なってしまうとあまりキレイではなく、見づらいですよね。
・あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。
・あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。
このような場合におすすめな、2行目以降を字下げ(インデント)する方法を簡単にご紹介します。
字下げ(インデント)する方法
このような字下げされていない状態、

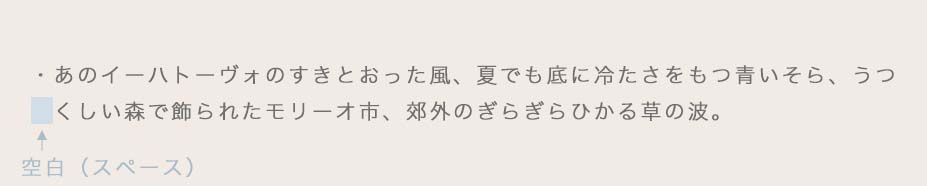
「じゃあ空白(スペース)入れちゃえば解決!」
なんて思ったら大間違いです!!!
なぜ空白(スペース)はダメなのか
では、空白(スペース)を入れた文章をみてみます。

この時点では、綺麗に2行目以降が字下げ(インデント)されているように見えますね。
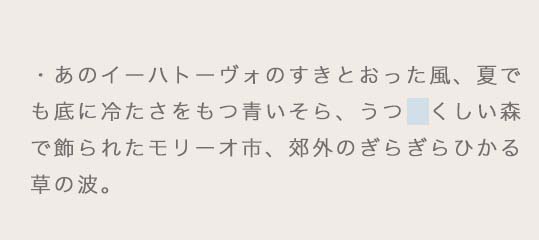
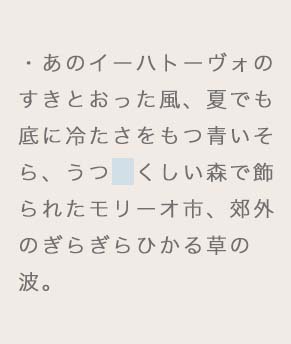
しかし、例として画面サイズを変えたものを見てみると、


このように、スマホやタブレットなどで画面サイズが変わると2行目の位置も変わるため、
参考の画像のように意図しない場所に空白(スペース)ができてしまいます。
そうならない為には、text-indent(テキストインデント)を使って字下げします。
text-indentの使い方
text-indent(テキストインデント)の指定方法はすごく簡単です。
HTML
<p>・あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。</p>上記の場合、pにtext-indentの指定をします。
CSS
p {
text-indent: -1em;
padding-left: 1em;
}これだけでOKです!
画面サイズが変わっても、
See the Pen
text-indent by FLD (@freeladay)
on CodePen.
このようにきちんと2行目以降が字下げ(インデント)されているのが分かります。
まとめ
簡単に、テキストの2行目以降を字下げ(インデント)する方法をご紹介しました。
- 「text-indent」で「-1em」の設定
- 「padding-left」で「1em」の設定
今回は「・」で出来る簡単な方法を紹介しましたが、アイコンや画像など「・」の部分を好みに変えることも可能です。
その場合は別記事にて紹介したいと思います。
箇条書きなどの項目では大活躍すること間違いなしなので、
是非、字下げ(インデント)を使ってみてください。