文章だけだと説明しにくい
リアルな表現が欲しい
そのような場合、ワードプレスでブログやサイトを運営していると、動画を入れたくなる場面があります。
今回はYouTube動画を『簡単キレイに』挿入する方法を紹介します。
気になる著作権も侵害しない動画挿入方法ですので安心してご覧ください。
Contents
収益化を目指す場合は注意!YouTube動画の著作権。
写真や音楽と同じようにYouTube動画にも著作権があります。
趣味の領域で使用する分には問題ありませんが、ブログやサイトで収益化している場合、無断で掲載すると著作権侵害となり、
最悪の場合アカウント停止処分に課せられてしまうため、注意が必要です。
とはいえ、わざわざ著作権を持つ人に毎回許可を得るのも容易ではありません。
そこで今回は、著作権侵害にあたらない掲載方法をご紹介していきます。
WordPressでYouTubeを掲載
著作権を侵害するかしないかに関わってくる部分は
- YouTube動画をダウンロードして掲載する
- YouTubeから動画を埋め込んで掲載する
という掲載方法の違いです。
今回は著作権を侵害しないで、wordpressへの動画を挿入する方法を紹介していきます。
埋め込みコードをコピー

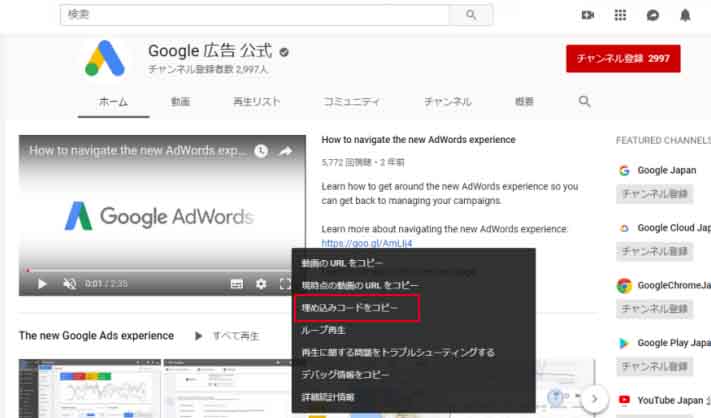
掲載したい動画が見つかったら
動画の画面上で右クリックをし『埋め込みコードをコピー』をクリック
テキストエディタでペースト

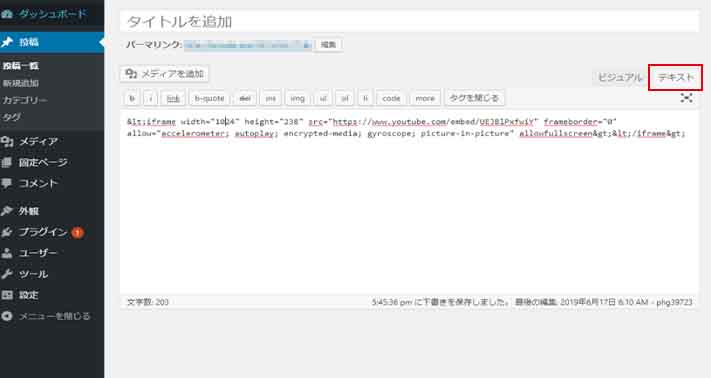
コピーした埋め込みコードをペーストするのですが、
ここで注意!
どこにペーストしてもサイトにYouTube動画が掲載されるわけではありません。
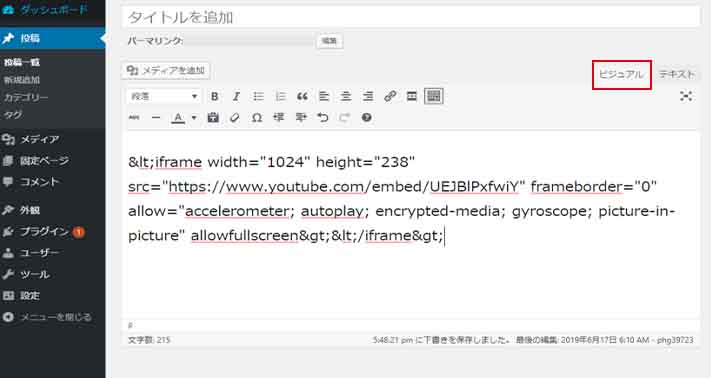
貼り付けたのに見れない!という人が多いパターンとして、

このように、『ビジュアルエディタ』の状態でコードを貼り付けてしまっている場合がほとんどです。
画面右上の赤枠部分のようにWordpressでは『ビジュアル』『テキスト』で簡単にエディタの切り替えが可能です。
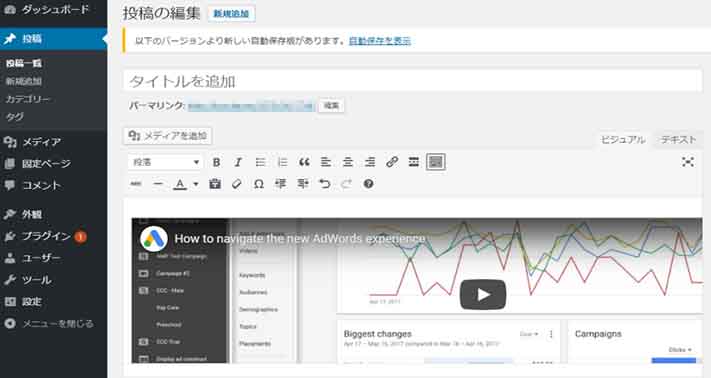
『テキストエディタ』にYouTube埋め込みコードをペーストした後『ビジュアルエディタ』に移動してみてください。

これでバッチリですね!
TouTubeに限らずコードを貼るときは『テキストエディタ』に!
動画サイズの調整
とはいえ、これだけでは
動画が大きすぎる
スマホだと画面内に収まってない
というようなこともあるので任意の動画サイズに変更してみます。
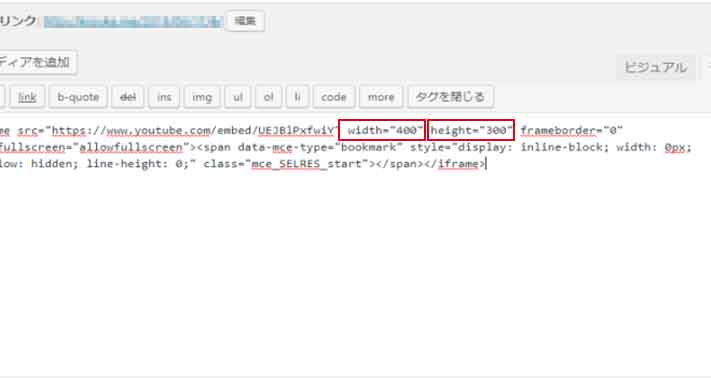
動画の表示サイズを変更する部分は

この部分
width=”●●” height=”●●”
上記の部分を任意のサイズにしてみてください
主な閲覧がスマホであれば、幅は幅は300~400くらいがオススメ!
今回は
width=”400″ height=”300″
で設定しました。

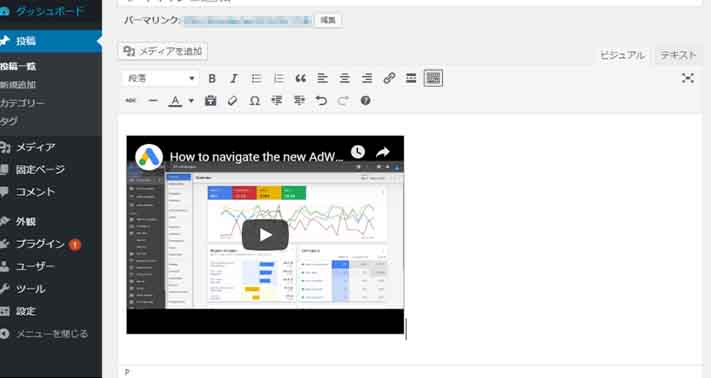
とてもいい感じに収まりましたね。
まとめ
ブログを運営する上でも、YouTube動画はとても便利なツールです。
どうしても文章だけで表現できない場合もあると思います。
『ここに説明動画があれば…』
という時にはぜひ、今回の方法を使って動画を埋め込んでみてください。