要素や画像に影(ドロップシャドウ)を付けたい場合に役に立つbox-shadow。
ウェブサイトなどで背景とコンテンツ要素の境目に使ったり、ホバー時にフワッとさせてみたりと色々な使い方ができるbox-hadowの使い方をご紹介します。
Contents
box-shadowの使い方
box-shadowは使い方次第で影の方向や広がりを指定することが可能なので、色々な場面で使えます。
さっそくコードの書き方です。
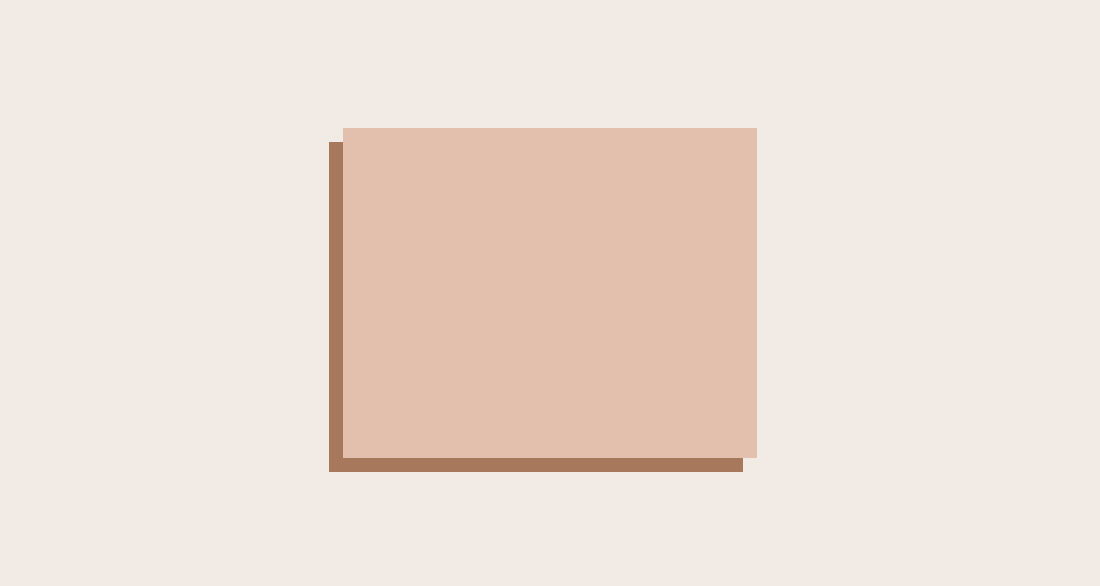
今回は以下のボックスに影をつけていきます。
HTML
<div class="sample"></div>要素と指定の仕方の基本的な書き方は下記になります。
CSS
.sample{
box-shadow:(左右)px (上下)px (ぼかし)px (広がり)px #(色) (影の向き);
}ここまでの指定が必要ない場合
.sample{box-shadow:(左右)px (上下)px;}ぼかしたい場合
.sample{ box-shadow:(左右)px (上下)px (ぼかし)px; }影の色を指定したい場合
.sample{ box-shadow:(左右)px (上下)px (ぼかし)px #(色); }上記を参考に、用途にあったコードの書き方をしてみてください。
【コピペで使える】box-shadowのサンプル
ここからは実際にbox-shadowを使ったサンプルを紹介していきます。
コピペで簡単に実装できますので、ぜひ使ってみてください!
ぼかしのない影
ぼかしのない影ではパキッとした印象の影が作れます。
.example { box-shadow: 5px 5px; }上記の記述では、右方向に5px、下方向に5pxという設定になっています。
.example { box-shadow: -5px -5px; }上の記述のように「-○px」と記述することで左方向に5px、上方向に5pxという指定になります。
ぼかしのある影
ぼかしのある影はフワッと浮いているような影が作れます。
.example { box-shadow: 3px 3px 5px; }右に3px、下に3px、5pxのぼかしを付けています。
.example { box-shadow: 0px 0px 5px; }上下左右の指定を「0px」にして、5pxのぼかしのみを付けています。
正面に浮いているような影を作れます。
.example { box-shadow: 0px 0px 5px 5px; }上記がは先ほどの指定に、さらに「5pxの広がり」を指定したものです。
.example { box-shadow: 5px 5px 15px -10px; }右と下に5pxずらし、15pxのぼかしを入れ、広がりを-10pxにしています。
それによって少し左上に向かって浮いているような影が作れます。
この際のポイントはぼかしは、ずらしてるサイズより大きくすること!
同じかそれ以下だと影が隠れて見えなくなってしまいますので注意。
影の色を変える
.example { box-shadow: 5px 5px #71aab8; }上記のように影の色を指定することで雰囲気もがらっと変わります。
.example { box-shadow: 0px 0px 5px #999; }ぼかしも色を薄くすることでより影っぽくなりましたね!
影を内側につける
.example { box-shadow: 5px 5px 5px #bbb inset; }
.example { box-shadow: 0px 0px 5px #bbb inset; }上記のように「inset(内側)」の指定をすることで、内側に向いた影を作ることも可能です。
外側に付けているときは浮いているような感じになりましたが、
内側につけると今度は凹んだり、窪んでいるような雰囲気になりますね!
ちょっとした合わせ技
.example { box-shadow:5px 5px 5px -3px #333, 5px 5px 8px #eee inset; }上は内側と外側にそれぞれ「,(カンマ)」で区切って影を指定しています。
立体感が出ましたね!
カンマで区切ることで複数の影の指定も可能です。
まとめ
box-shadowは様々な場面で活躍しますので、まだ使ったことがない方はぜひ使ってみてください。