このページを見ている方はウェブデザイナーを目指している人も多いかと思いますが、
ウェブデザイナーを目指していなくても、WordpressやMovabletypeなどのブログやCMSでカスタマイズしたい場合などで、HTMLを覚えたい。
もしくは、必要にかられて『覚えなくては』という方も増えています。
そこでこの記事ではまずHTMLはもちろんのこと、CSSやJavascriptのコードを書く際には必須とも言えるコードエディタをご紹介していきます。
Contents
コードエディタとは?
エディタとは、テキストを編集するソフトのことをいいます。
パソコンに最初から入っているメモ帳(Windows)やテキストエディット(Mac)もエディタです。
上記は一般的にテキストエディタと呼ばれることが多いです。
上記でもhtmlやcssなどコードを作成することは可能ですが、
テキストエディタが文章を作成するのに向いているエディタだとすると、コードを作成するのに向いているエディタをコードエディタと呼びます。
テキストエディタとコードエディタの違いは?
「テキストエディタでもコードがかけるなら必要ないのでは?」
という方もいるかもしれませんが、実際コードがガリガリ書けるようになると、なんのエディタだろうが関係なく書くことはできます。
しかし、やはりコードエディタと言われるにはそれなりの理由があり、書きやすさ見やすさを含め、どこかにコードミスがあった場合にも見つけ易い等、効率がとてもいいのでおすすめです。
全てのエディタに共通するものではないですが、一般的なコードエディタの特徴をいくつか例にあげると
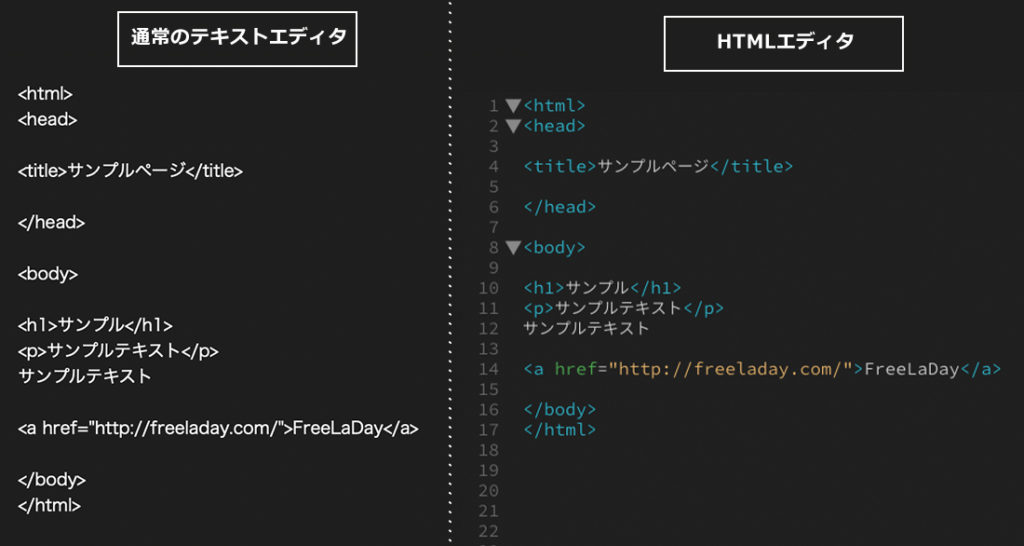
タグの色分け機能

左がテキストエディタ。右がコードエディタでの見え方です。
コードエディタではどの部分がテキスト、コード、リンク部分などが色分けされて見やすくなっています。
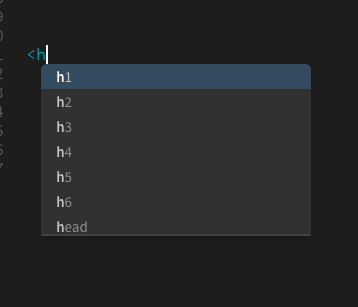
入力補助機能

上記のように、入力したいと思われるコードの候補を出してくれる機能です。
これがあることにより、コードの打ち間違えや時間短縮にもなり効率も上がりますね。
おすすめの無料コードエディタ
上記の理由を含め、コードを書く際にはコードエディタがおすすめ!
早速おすすめのコードエディタをご紹介していきたいと思います。
無料なのでいくつかダウンロードして、比較してみるのもいいかもしれません。
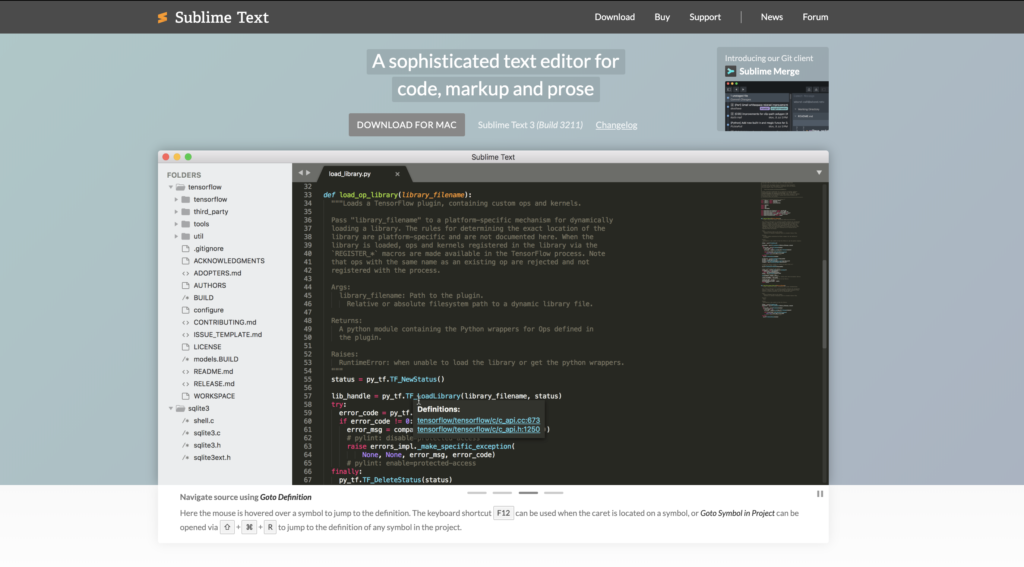
1. Sublime Text

海外では特に人気のSublime Text(サブライムテキスト)
” Some things users love about Sublime Text “
と公式ページに記載があったことから「恋に落ちるエディター」と呼ばれています。
日本語化も可能で、実際にWEB業界では特に人気のエディタの1つです。
Windows / Mac
2. サクラエディタ

とても高機能な上、日本語で安心のサクラエディタ。
とりあえず入れている。なんて方も多いくらいとてもメジャーなエディタです。
これからHTMLの勉強をはじめたいWindowsの方には、ぜひ一度使ってみて欲しいエディタ。
Windows
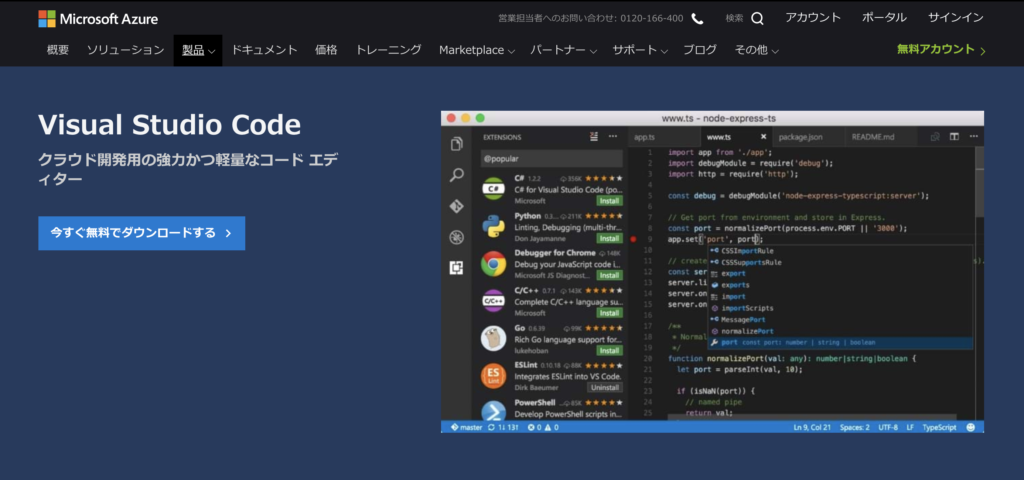
3. Visual Studio Code

マイクロソフトが開発した信頼と安定性、高機能なVisual Studio Code(ヴィジュアルスタジオコード)、VScode とも呼ばれています。
しかも、マイクロソフト開発なので対応OSはWindowsのみかと思いきや、Mac、Linuxにも対応しているという素晴らしいエディタソフト。
無料のコードエディタとして申し分ないおすすめの高機能エディタです。
Windows / Mac / Linux
4. ATOM

エンジニアからの絶大な支持をもつエディタATOM(アトム)。
GitHub開発とのこともあってエンジニアから支持が熱いのも頷けます!
エディタの中ではまだ新しめで聞いたことがない人も多いかと思いますが、やはりそこはGitHub。
エンジニアがコーディングの際求めているものも理解しているので、機能は文句なしです。
もちろん日本語化も可能なので、最近ではプログラミングスクールなど様々な場所で、コードエディタはATOMをおすすめしているところも多いようです。
Windows / Mac / Linux
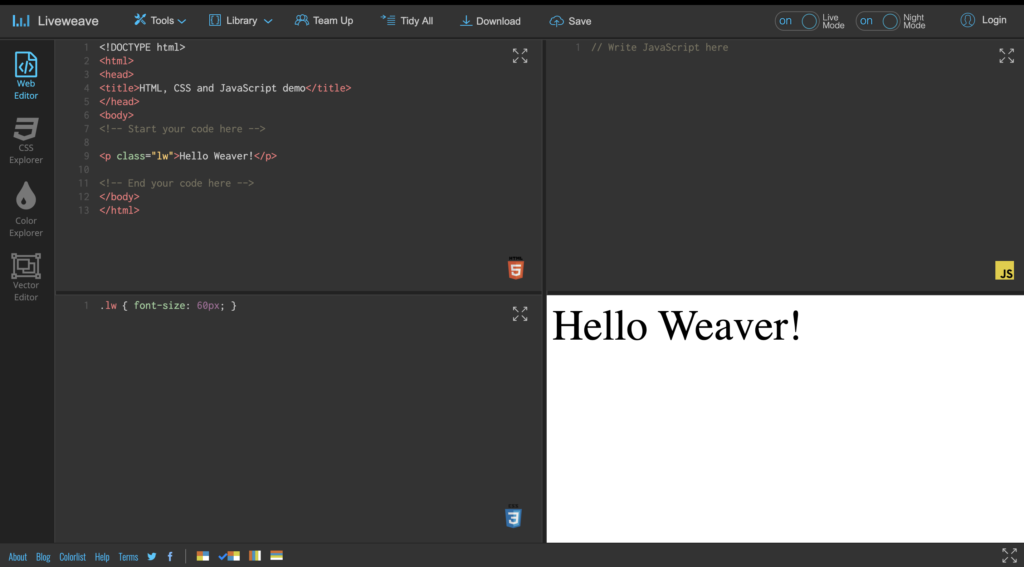
5. Liveweave

4つのウインドウを同時に見ながら作業ができるLiveweave(ライヴウィーブ)。
HTML / CSS / JavaScript のコードをプレビューを見ながら作業を進めることが可能な高機能エディタ。
しかもオンラインでの操作の為OSを選ばずに、すぐ始められます。
特にこれからHTMLなどを勉強していく人には、「今の記述でどこが、どう変わったのか」
が分からないまま作業している人も多いので、リアルタイムに動作確認をしながら作業が出来るため、理解も深まりやすくとてもおすすめのエディタです。
オンライン操作
【おまけ】おすすめの高機能有料エディタ

デザイン・WEB業界のみならず有名な「Adobe」製品の1つ Dream Weaver(ドリームウィーバー)。
こちらは有料ですが、プロの愛用者多数のソフトです。
基本的な機能はもちろんのこと、プレビュー機能な、様々なプログラミング言語にも対応しています。
もう、このソフトがないと生きられない!仕事できない!なんていうWEBデザイナーもいるくらい人気で使いやすいDream Weaver。
有料ですが、これからプロを目指して本格的にコーディング・WEBデザインをやっていきたい!と思っている方にはまずおすすめしたいソフトです。
Windows / Mac
DreamWeaver 単体プラン ¥2,490/月
まとめ
実際、ウェブデザイナーやコーダー、エンジニア等コードと関わる仕事をしている人は自分のお気に入りのエディタがあったり、
このエディタだと作業が捗る!
など自分に合うエディタでお仕事をしている人も多いですので、色々なエディタを試して、自分に合うエディタを見つけてみるのもおすすめです。