HTMLってよく聞くけど、どうゆうもの?
ページを作りたいけど、作り方が分からない。
HTML書いてみたけどページにならない。どう書けばいいの?
という方に、htmlファイルの作り方と基本的に最低限必要なコードの書き方をご紹介します。
Contents
HTMLとは?
HTMLとは HyperText Markup Language(ハイパーテキストマークアップランゲージ)の略で、WEBページ作成のために開発された言語です。
普段私たちが見ているWebサイトやページのほとんどが、HTMLで作られています。
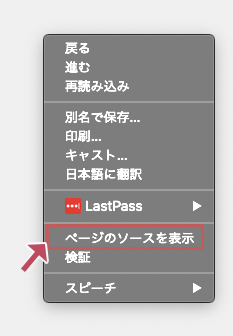
パソコンで見ている方は試しに、好きなウェブサイト上で右クリックしてみてください。

上記はGoogle Chromeの場合の表示ですが、どのブラウザにも「ソースを表示」に該当する部分があるのでその項目をクリックしてみてください。

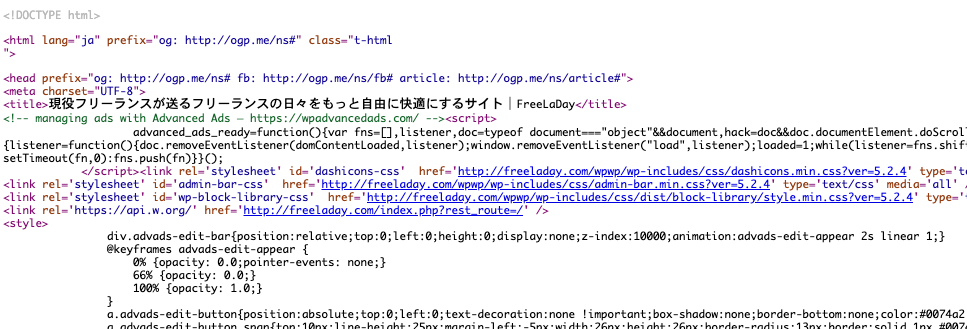
すると、上記のようにずらっと英語が表示されているかと思いますが、これはソースコードと呼ばれており、ページの表示や動作の命令や指定をしています。
このようにWebページはHTMLタグを使って構成されており、これをブラウザで読み込むと表示される。という仕組みになっています。
実際にHTMLファイルを作ってみる
では実際に簡単なHTMLファイルを作ってみましょう。
コードを書く
まず、好きなエディタに下にあるコードをコピぺしてください。
コードエディタがない方はこちらの記事を参考にしてみてください!

HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>サンプルページ</title>
</head>
<body>
<h1>タイトル</h1>
<p>サンプルテキスト</p>
<a href="http://freeladay.com/">FreeLaDay</a>
</body>
</html>htmlファイルの作成
上記コードを入れ終わったら名前を付けて、「html形式」で任意の場所に保存してください。
html形式というのは、拡張子を「.html」にするということ。画像にも「.jpeg」や「.png」などがありますね。
今回は「index」という名前を付けてHTML形式で保存しました。

すると「index.html」というファイルが出来ているかと思います。これがHTMLファイルです。
HTMLのファイル名は、
半角英数字 / -(ハイフン) / _(アンダースコア)
のみで作成してください。
それ以外のファイル名だとブラウザで正常に認識されない可能性があります。
ブラウザで表示を確認
このファイルを実際にブラウザで開いてみましょう。

上記のように表示されていれば、HTMLファイルが作成されています。
HTMLファイルのコード説明
上記でコピペしたコードにはどんなことが書いてあるのか重要なコードを抜粋して説明していきたいと思います。
まず前提に、HTMLファイルは<html><head><body> の3種類のタグで形成されており、最低必要な記述は下記になります。
HTML
<html>
<head></head>
<body></body>
</html>上記記述で基本的に形成されてるので、上記のみでも表示は可能です。
試しに上記<body></body>内に「あ」と下記のように入力し保存してみると
<body>あ</body>ブラウザによっては正常に左上に「あ」と表示されますが、下記のように文字化けをして正常に表示されないことがあります。

それがないように、必須なコードに加え、最低限の指定をします。
絶対必要なコード
<html>
<html></html>この記述も、この文章はHTMLです。と宣言するためのコードで、HTML文章は<head>や<body>も全てこのタグの中に配置します。
htmlコードは<html></html>内に書いてください。
<head>
<head></head>ここにはWEBページのタイトルや、ディスクリプションなど、ヘッダ情報を記述します。
この中に記述した文章はブラウザ上には表示されません。
<body>
<body></body>この中には実際にブラウザに表示される文章の本体を記述します。
普段私たちが見ているWebページは、この記述内に書かれているものが表示されています。
記述したほうがいいコード
<!DOCTYPE>
<!DOCTYPE html>上記記述は、この文章はHTML5で作成された文章です。と宣言する記述で、<html>より上に記述する。というルールがあります。
この記述がないとブラウザで正常に表示がされない場合がありますので、記述しましょう。
<meta charset>
<meta charset="UTF-8">この指定は、文字エンコーディングを指定する際に必要で、<head></head>内に記述します。
ここでは詳しい説明は省きますが、ブラウザによる文字化けを防止する為にも必要となりますので、記述しておきましょう。
まとめ
上記を正しく記述すれば各ブラウザに対応したhtmlページ(ファイル)の作成は可能です。
この記事は最低限の記述について書きましたが、ここに色々なHTMLタグを記述していくことによってWebサイトやWebページは出来ています。
Webページ作りの第一歩として、是非参考にしてみてください。