Contents
CODEPENとは?
『CodePen(コードペン)』とはブラウザ上でHTML / CSS / JavaScriptのコーディングが出来るとても便利なサービス!
リアルタイムでその場でコードの変更がプレビューに反映されるので、デザインを確認しながらのコーディングが可能です。
みなさんもコードが分からない時など、解説サイトでこのような埋め込みを見たことがありませんか?
See the Pen xxbXRdz by freeladay (@mami55) on CodePen.
HTMLやCSSのコードを見ることができ、さらにプレビューでも表示を確認できるので、コピペして練習したい時にも便利な上、コーディングの参考にもなるので活用している人は多いのではないでしょうか。
CODEPENの主な機能
CODEPENの主な機能としては、
- コードのリアルタイムプレビュー
- コードの公開
- コードの共有
- 他の人のコードの編集
- コードやプレビューのサイト埋め込み
- いいね機能などのSNS要素
などがあります。
ブログなどでコードを紹介する人にはもちろん、コーディングの練習にもとても便利なツールです。
今回はそんなCODEPENの登録方法から、実際にコードの書き方、それをサイトやWordPressへの埋め込みの方法までをご紹介していきます。
CODEPENの登録方法
CODEPENを実際に使用するには、会員登録が必要です。
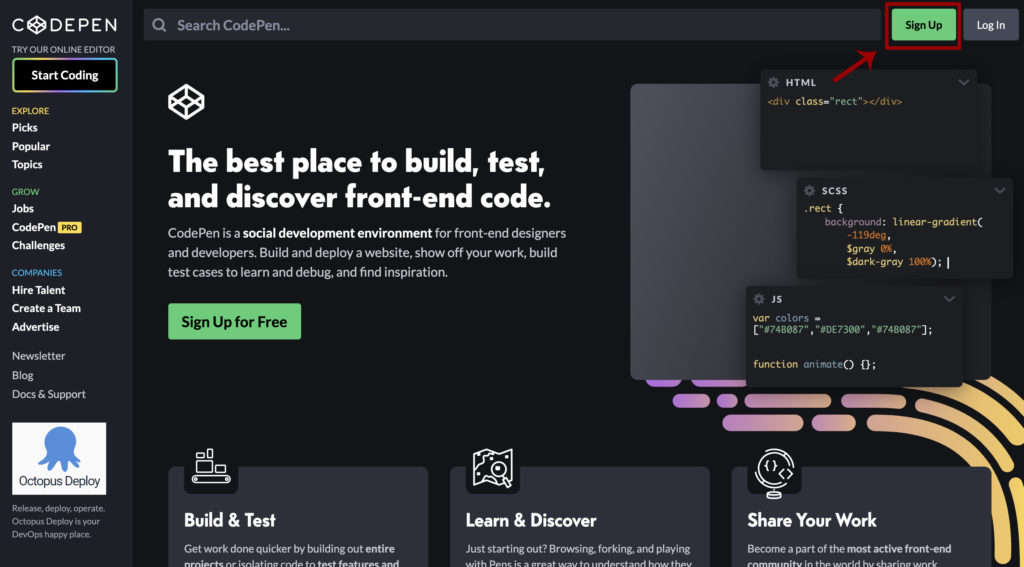
まずは、下記の公式サイトにアクセス

右上の [Sign Up] をクリック
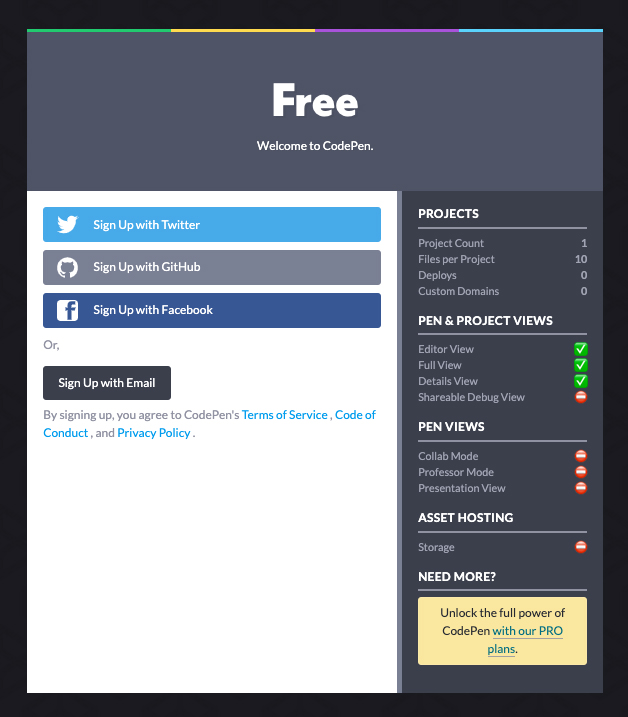
すると、下記のように
TwitterやGithub、Facebookでアカウントを作るか、それともメールアドレスで作るかの選択肢が出てきます。

SNS連携で登録したい場合は希望の方法でアカウントを作成できます。
今回はメールアドレスでの登録方法を紹介していくので下記をクリック。

すると下にこのような入力欄が出てきます。

[YOUR NAME]:CODEPEN内で公開されるアカウント名
[CHOOSE A USERNAME]:ログイン時に必要なアカウントID
[EMAIL]:メールアドレス
[CHOOSE PASSWORD]:使いたいパスワードを入力
上記を入力し終わったら [Submit] をクリック。

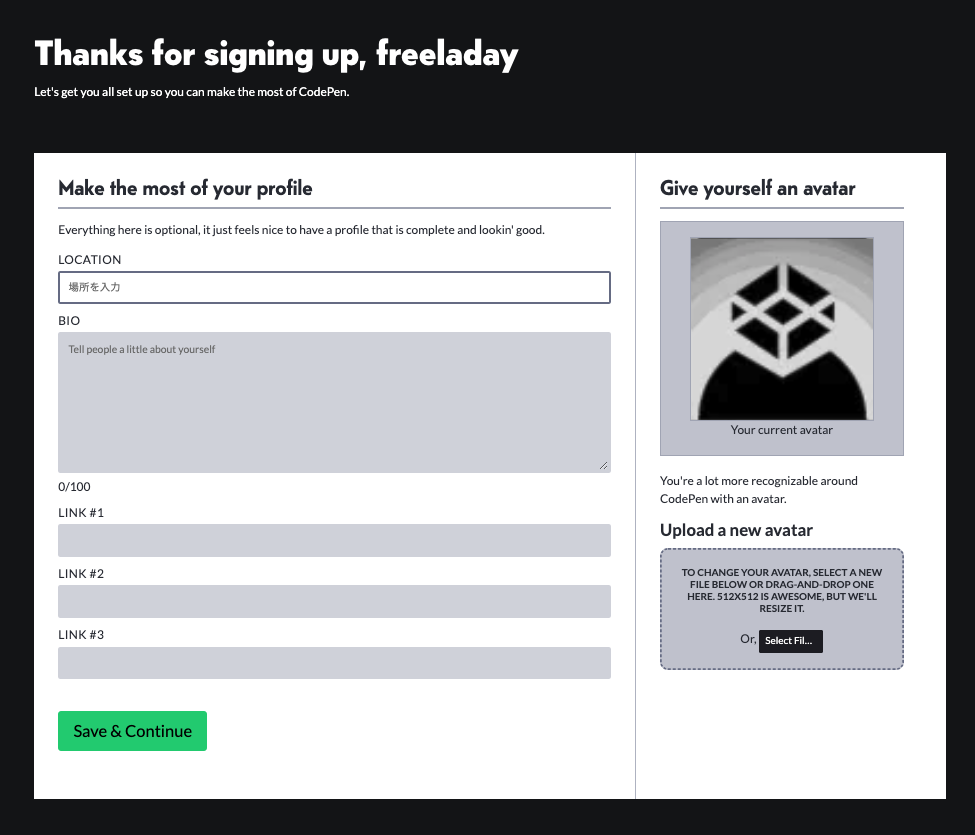
すると、上記のような画面になるかと思いますが、ここはもう少し詳しくプロフィールを入力しませんか?という画面で、入力は任意になります。
あとでも入力出来ますので、入力したい人は入力後、とりあえず今はいいという人はそのまま [Save & Continue] をクリック
これでCODEPENの登録は完了です!
コードを書いてみる
次は、登録が終わったので、実際コードを書く方法を説明します。

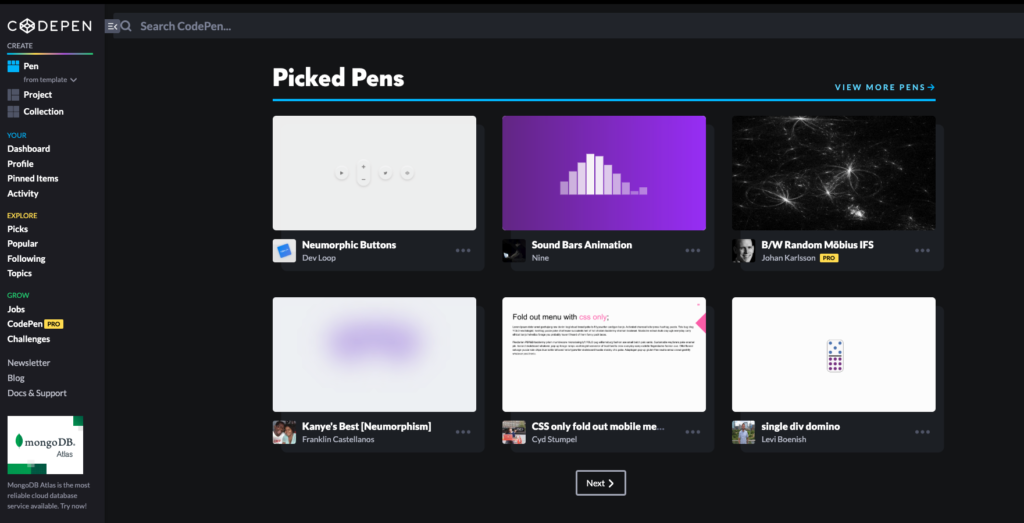
ログインしてトップページにいくと上記のように色々な人のコードが並んでいます。
コードを書くには左上にある [ CREATE ] の中の [ Pen ] をクリック


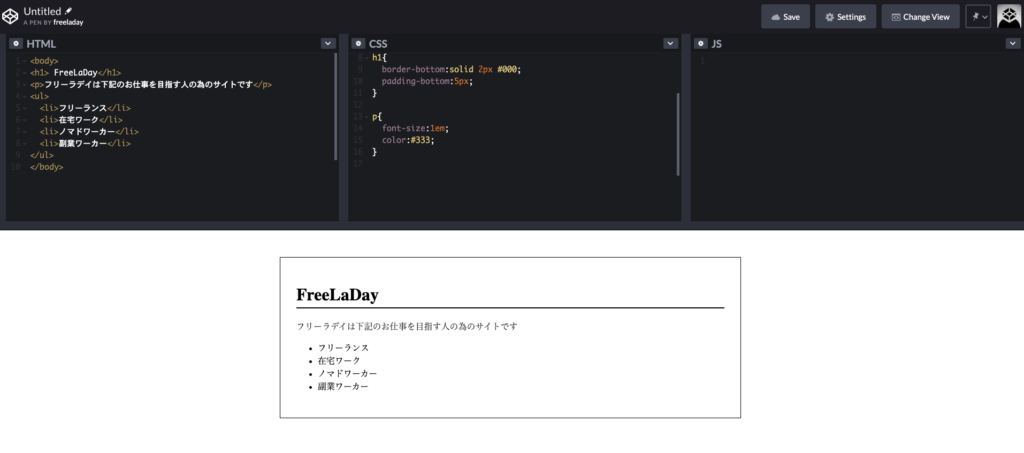
上記のような画面に切り替わりますので、早速コードを書いてみましょう。

コードを書くとリアルタイムに下のプレビュー画面にて確認出来ます。
コードをサイトに埋め込む
では、このコードを実際のサイトに埋め込んでみましょう。

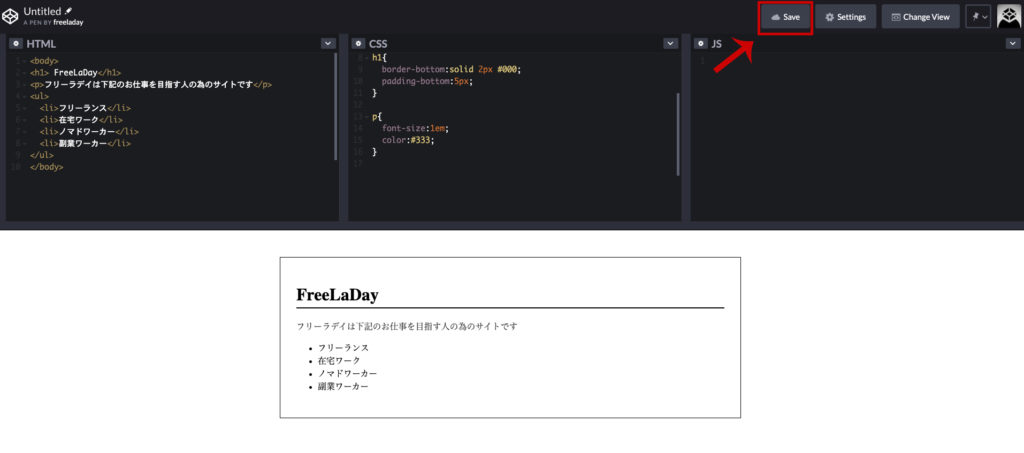
まず右上の [ Save ] をクリック

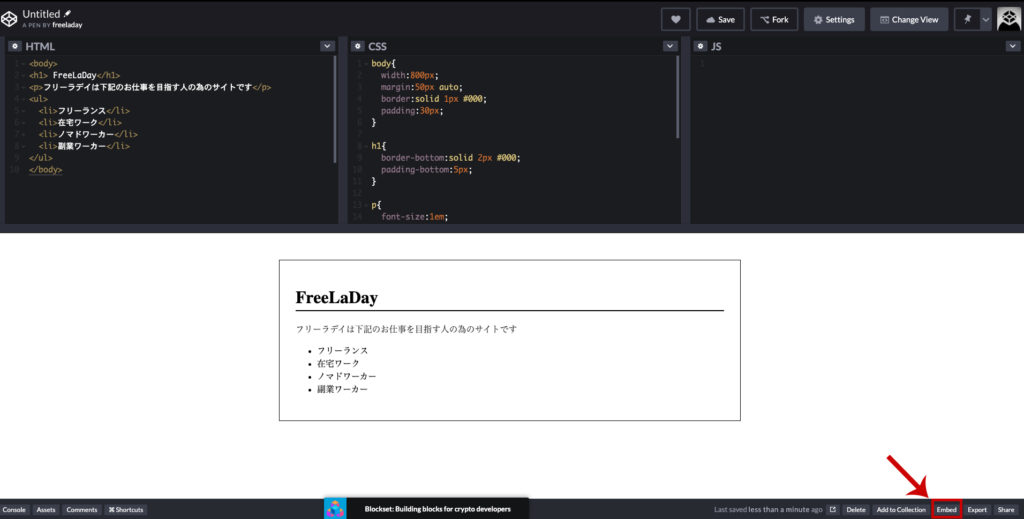
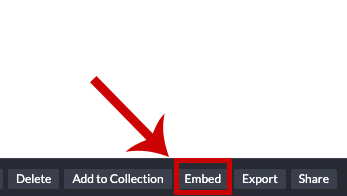
すると右下に [ Enbed ] と出てくるのでクリック。

少し見づらいので拡大してみました、この部分ですね。

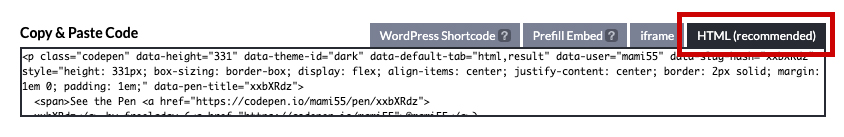
すると上記のような画面になると思います。
今回は右上の [ HTML (recommended) ] を使用して埋め込むので、下記部分をクリック


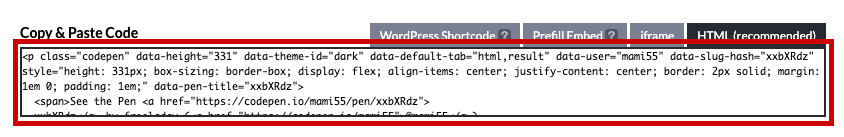
この部分のコードをコピーします。
ウェブサイトの場合は、挿入したい場所のHTMLファイルにこのコードをペーストしてください。
WordPressに埋め込む
WordPressに埋め込み方を簡単に説明。
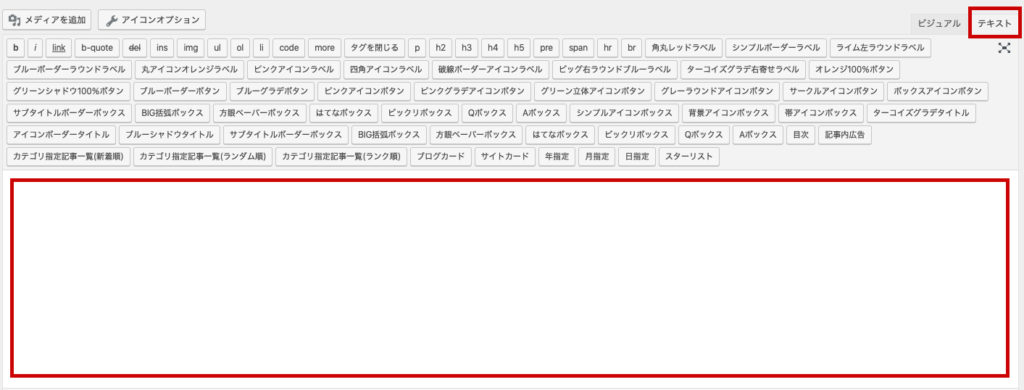
旧エディターの場合

モードを [ テキスト ] にして任意の場所にペーストで埋め込み完了です。
ブロックエディターの場合

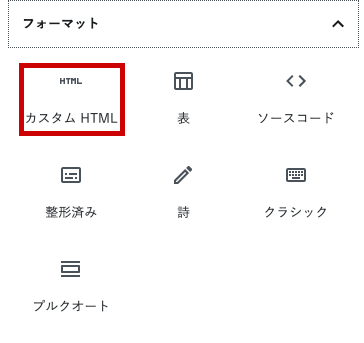
左上の [ + ] ボタンをクリック

[ フォーマット ] の中の [ カスタムHTML ] を選択

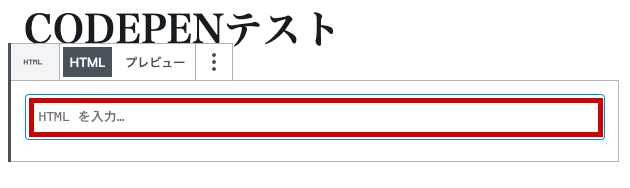
上記のようなブロックが出てくるので、赤枠で囲っている部分にペーストで埋め込み完了です。
プレビューで確認してみてくださいね!
See the Pen xxbXRdz by freeladay (@mami55) on CodePen.
上記のように表示されているかと思います。
まとめ
CODEPEN(コードペン)はコーディングの練習にも向いてますので、コーディングの練習にもおすすめのツールです。
もちろん、ブログなどの記事やWebサイトに埋め込んで自分のコードを公開することも可能なので、コーディングブログを書いている人にも最適です。
この機会にCODEPENを活用してみてください。