Contents
YouTubeの埋め込み
サイトや記事などにYouTube動画の埋め込みをしたい場合に役立つYoutubeの埋め込み方法を紹介します。
今回はレスポンシブでスマホでもきれいに表示されるようにする為のコードも紹介するので参考にしてみてください。
Youtubeの埋め込み方法
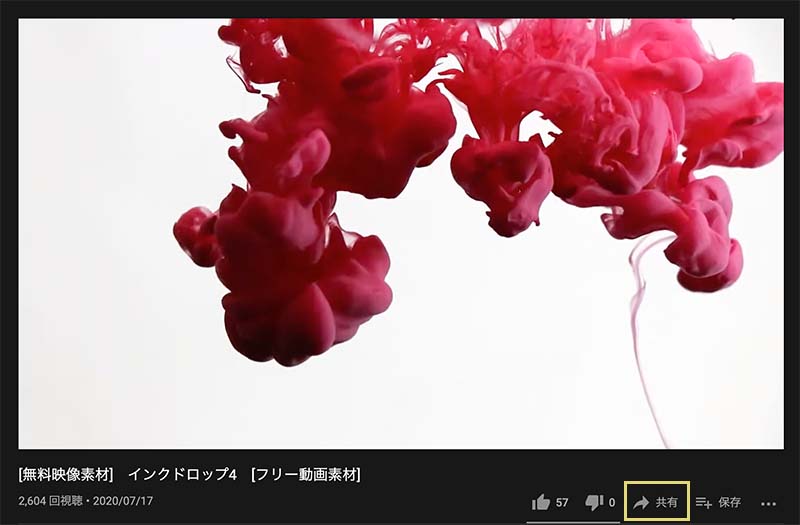
動画を決める
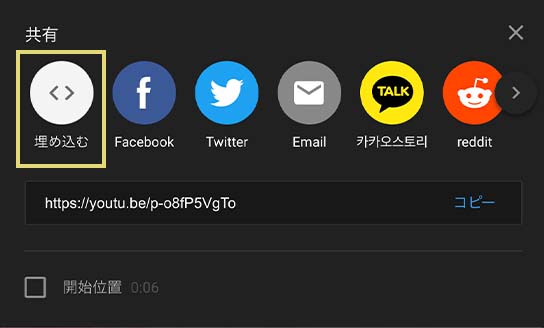
埋め込みたい画像のページを開き、『共有』をクリック。

埋め込み
『埋め込む』をクリック。

コードのコピー
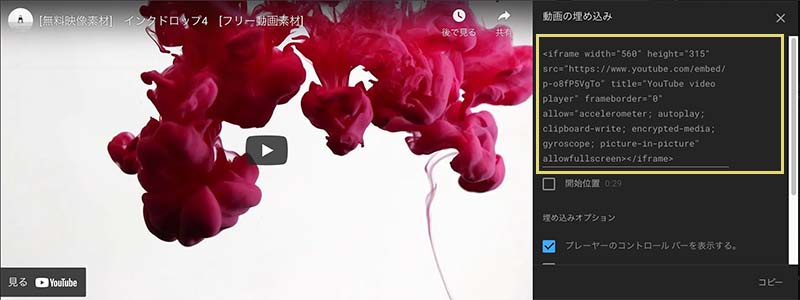
該当部分のコードをコピーします。

コードの貼り付け
この時点でのコードを貼り付けてみます。
画面サイズを変えてみてみると分かりますが、この状態ではスマホ時閲覧時に動画が画面からはみ出してしまいます。
See the Pen
KKaQppE by FLD (@freeladay)
on CodePen.
HTML
<iframe width="560" height="315" src="https://www.youtube.com/embed/p-o8fP5VgTo" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>上記の際、コードはこのようになっています。
この場合、スマホ表示の際などでは、width=560pxで固定されてしまっているため、デザインによっては不都合が出てしまいます。
そこで、レスポンシブを考えてコードを整えます。
レスポンシブにする
HTML
<div class="youtube">
<iframe width="560" height="315" src="https://www.youtube.com/embed/p-o8fP5VgTo" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>まずiframeをdiv要素で囲います。
今回は.youtubeというクラスで囲いました。
CSS
.youtube {
position: relative;
height: 0;
padding-bottom: 56.25%;
overflow:hidden;
}
.youtube iframe {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
}表示してみる
いかがでしょうか?
画面サイズを変えても縦横のアスペクト比を保ったままきれいに表示されていると思います。
なぜきれいに表示されるのか
一番のポイントは、CSSのpadding-bottom: 56.25%;の部分。
Youtube動画のアスペクト比(縦横比)は基本的に16:9になっています。
その為、このpadding-bottom: 56.25%;を入れることで、どんな幅になっても比率が保たれています。
youtube動画埋め込みのおまじないみたいなものですので、埋め込みをする場合の参考にしてみてください。