テキストを左右や中央などに寄せたい場合に使われるtext-align。
今回はtex-alignの使い方を紹介します。
Contents
text-alignとは
text-alignはCSSのプロパティのひとつで、テキストアラインと読みます。
ブロック要素や表の水平方向での位置を指定できます。
『左揃え』『中央揃え』『右揃え』といえば分かりやすいかもしれません。
次は、指定方法を紹介します。
書き方
text-alignの指定方法は
HTML
text-align:○○;この○○の部分にleft right のような任意の指定を入れます。
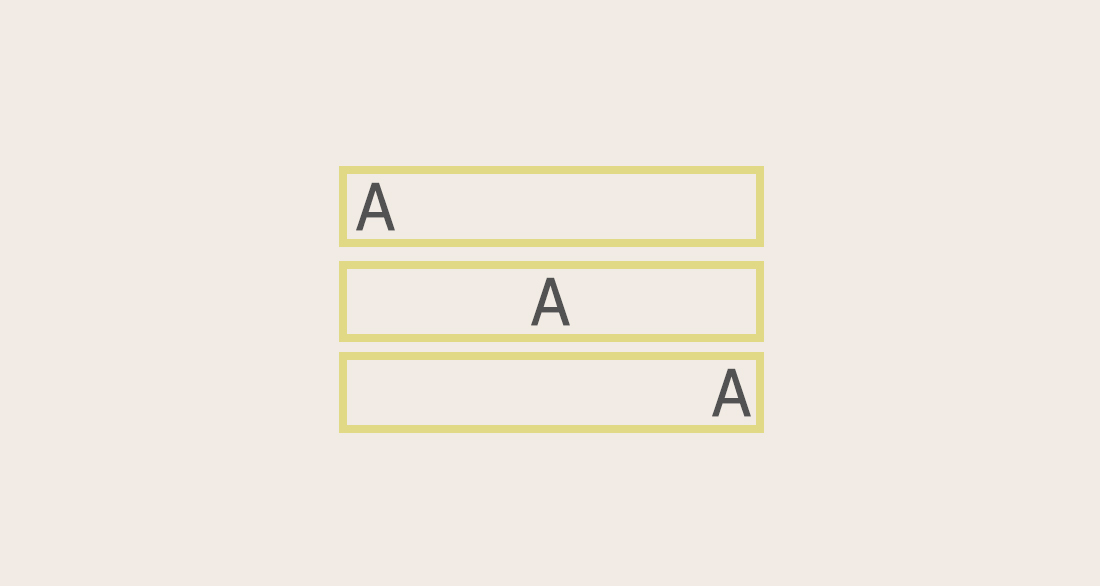
text-align: left
要素が左寄せになります。
テキスト
text-align: right
要素が右寄せになります。
テキスト
text-align: center
要素が中央寄せになります。
テキスト
text-align: justify
要素の幅いっぱいになるようにテキストが均等に配置されます。
分かりやすいように例を見てみましょう。
特に、複数行にわたる文章をきれいに整えるのに適しています。
text-align:leftの場合
通常の左寄せです。
|
ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。 |
text-align:justifyの場合
|
ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。 |
要素に合わせてテキストが均等になっています。
まとめ
text-alignはとても便利で頻繁に出てくるプロパティです。
特に長文を表示する場合などは、justifyをうまく使ってみてください。