お仕事でAdobe XDを使う機会があり、ヘッダーを固定した動きをプレビューで確認をしたいと思ったのですが…
「あれ…『固定位置』なくない?」
「たしか、ここにあったのに!どこー!」
となり焦りました。
しかもどこのサイトを見てもこの情報がない!
案件で時間もなかった為、Adobeに問い合わせさせていただき解決しました笑
結果は、アップデートで場所が変更されていたようです
ありがとうございます….本当感謝。
同じく久しぶりにXDを使ったら場所が変わっいて、慌てている方の為になればと思います
アップデートでの場所変更
つまり結論はこれ。
なのですが、その場所を簡単にサクっと説明していきたいと思います!
(きっと私と同じく焦った人もいるはず…なので笑)
位置固定・固定オブジェクト
これはAdobeXDでワイヤーやWEBやアプリのデザインを作るときにも使うこともあると思いますが
例えば、作りたいウェブサイトのヘッダーをスクロール中も上部に固定しておきたい。
などの時に使用できるもので、XDでこの『位置固定』を使って、よりサイトの動作と近づけることができるので、クライアント様にもサイトイメージを伝えやすくなります
もちろん自分でコーディングする際のイメージも想像しやすいですね!
『固定位置』変更後の場所
本題になります。

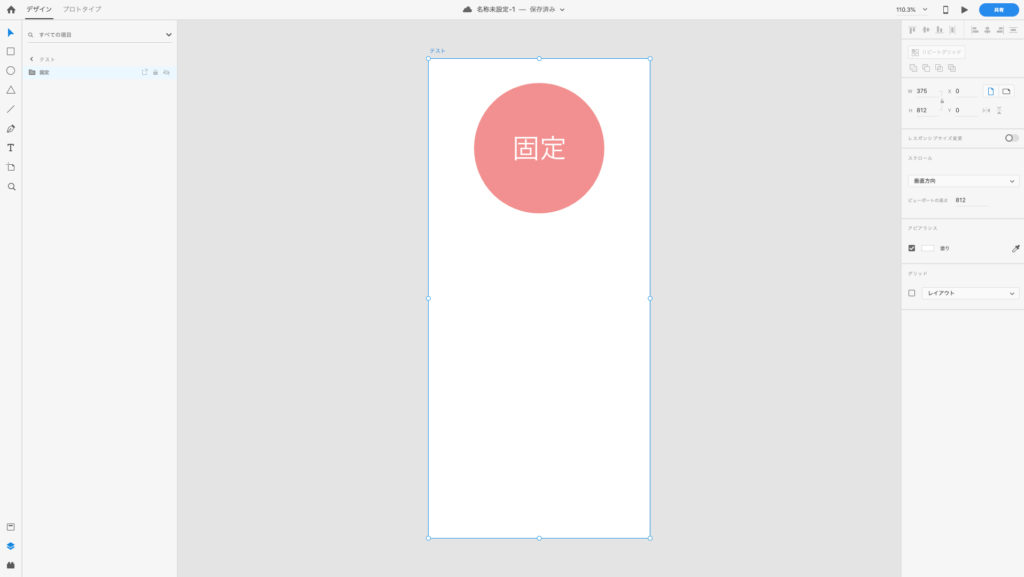
このように固定要素を作りたい時、固定したい要素を選択すると
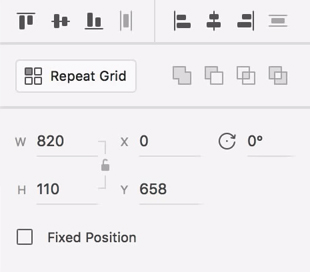
今までは…

ここ!
この赤い枠の位置に

上の画像は英語ですが、
『Fixed Position』の部分。
ここに『位置固定』の項目が表示されていました。
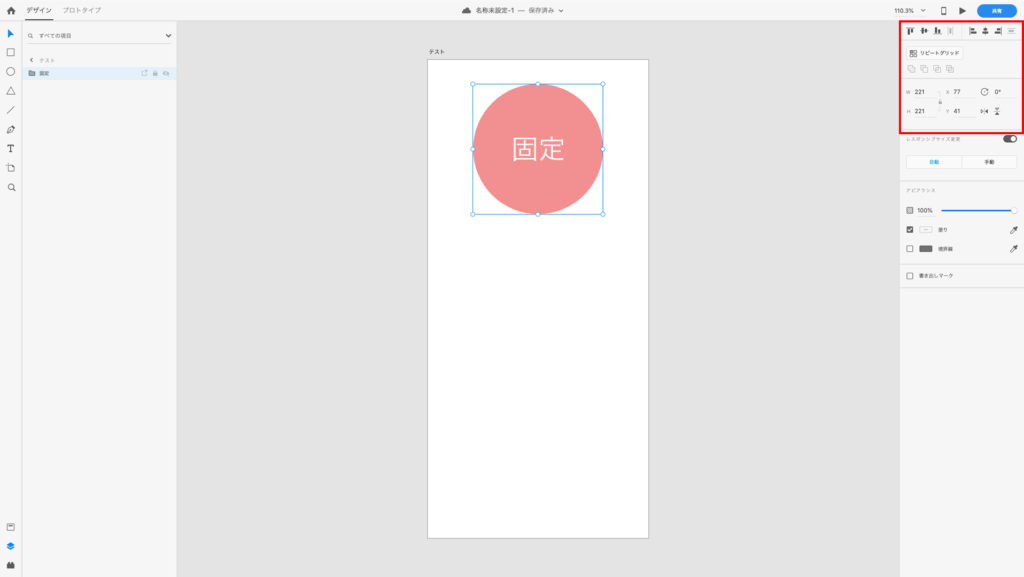
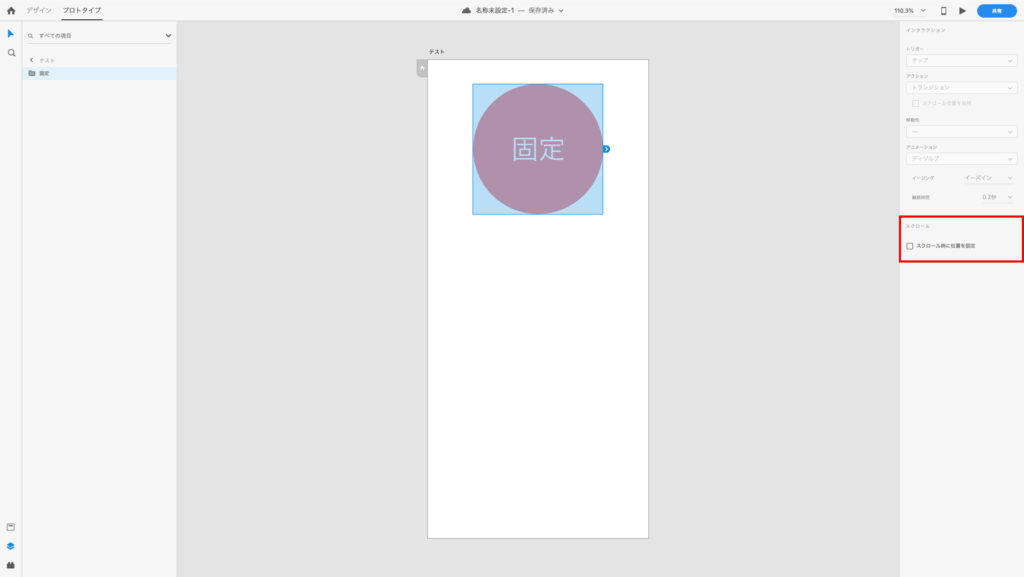
アップデート後の変更では

『プロトタイプ』へ変更

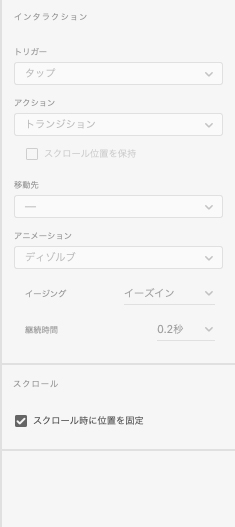
固定したい要素を選択すると、この赤枠の部分に、

『スクロール時に位置を固定』
こんなところにいたのねー!
ここにチェックすれば今まで通りの位置固定ができます
これで無事作業が出来ます。よかった…!
まとめ
アップデート後に『位置固定』を見失ってしまっている方、
ぜひ参考にしてみてください!