WordPressでブログを書いていると、サイト内記事への内部リンクや外部リンクを貼りたたくなる場面も多いかと思います。
今回はそんな場合におすすめのプラグイン「Pz-LinkCard」の使い方をご紹介します。
Contents
Pz-LinkCard
WordPressでリンクを貼る場合、
- テキストリンクでは物足りない
- おしゃれにリンクを貼りたい
- わかりやすくブログカードにしたい
- サイトを少しワンランクアップした風に見せたい
などと思っている方にPz-LinkCardはおすすめのプラグインです。
Pz-LinkCardの使い方と設定方法
インストール
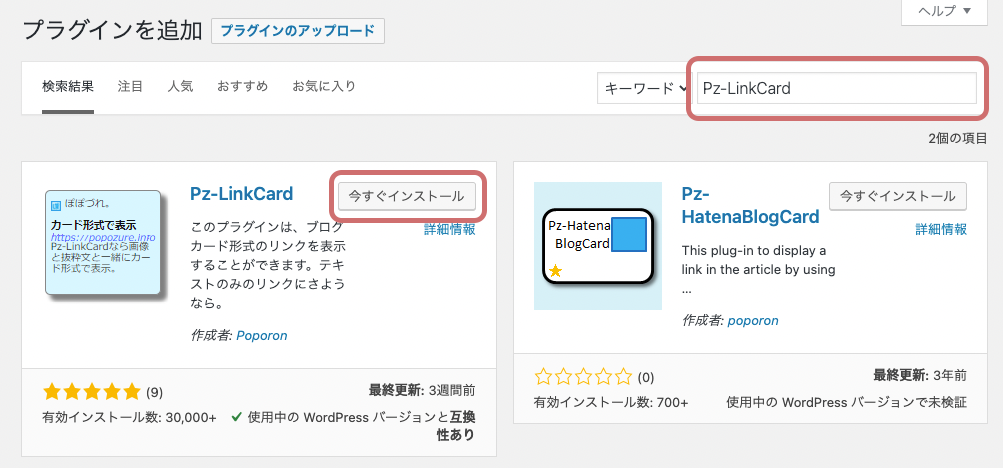
WordPress管理画面から「プラグイン」→「新規追加」から『Pz-LinkCard』で検索。
その後、「今すぐインストール」をクリック。

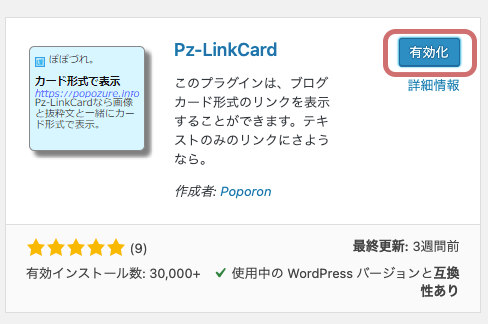
Pz-LinkCardを「有効化」します。

設定
Pz-LinkCardの設定をしていきます。
基本の設定
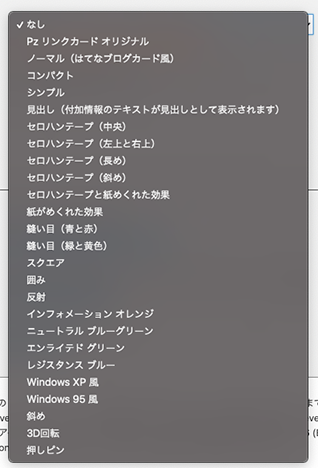
簡単書式設定から希望のデザインを選択します。

このように沢山デザインが出てきますので、好きなものを設定してください。

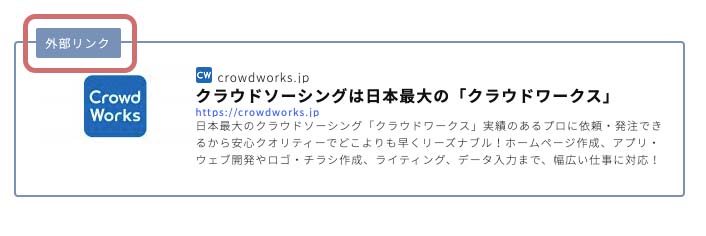
今回は外部リンク用に、見出し(付加情報のテキストが見出しとして表示されます)を選択しました。
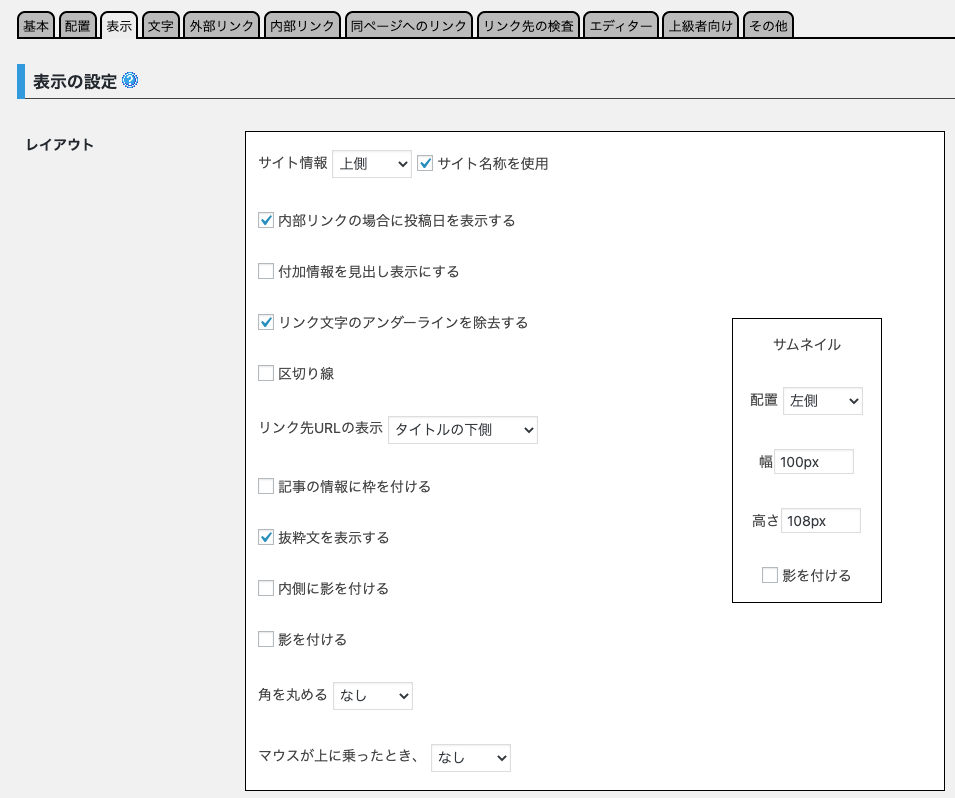
表示の設定
こちらも任意で好きな設定にしていいのですが、
今回は、サイトの情報を「上部」から「タイトルの上部」に変更します。

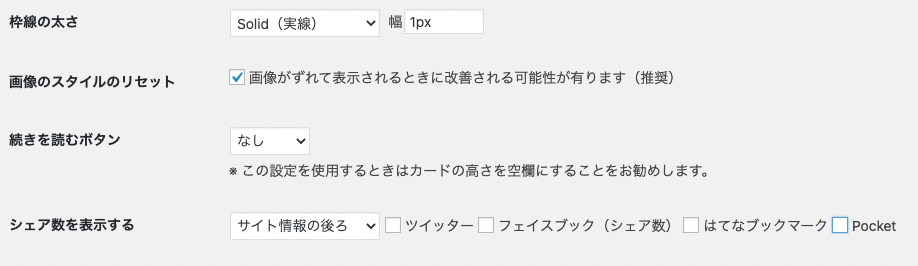
そのまま線の太さなどを希望に合わせて設定してください。

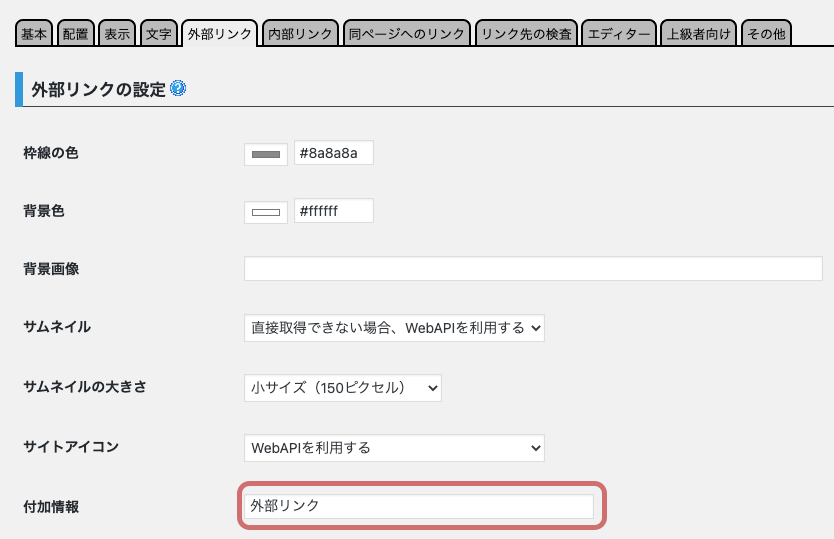
外部リンクの設定
枠線の色や背景色などを設定し、付加情報に任意のテキストを入力します。

この部分は表示の際、以下の場所に表示されます。

今回は内部リンクについての説明は省きますが、同様に設定可能です。
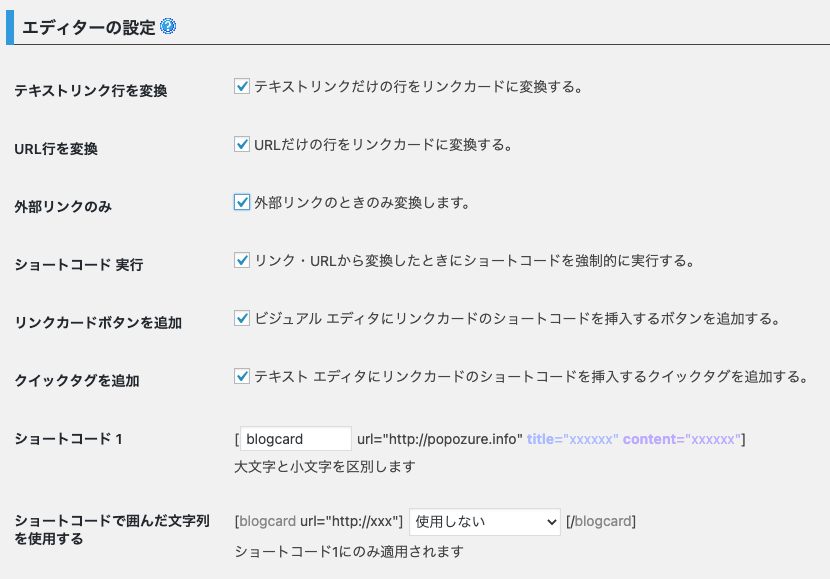
エディターの設定
URLの貼り付けだけで自動的に外部リンクをブログカードに変換したい場合は、
URL行の変換と外部リンクのみに変換にチェックを入れてください。

その後は、ショートコードで入力、またはエディタのボタンからブログカードの追加が可能です。
ちなみにショートコードの場合は、
[blogcard url=”任意のURL”]
でブログカード表示ができます。
まとめ
ブログカードを使用することで、記事内容も見やすくなり、ワンラックアップして見えますのでぜひ、使用してみてください。