Contents
Contact Form7
Contact Form7はwordpressに簡単にお問い合わせフォームが作れるプラグイン。
サイト上に問い合わせフォームがあると、お問い合わせをするハードルが下がるため、サイト運営する上で導入しておきたいプラグインです。
今回はContact Form 7の導入方法を紹介します。
導入方法
サイト上にお問い合わせフォームを作ることって一見難しそうに見えますが、
Contact Form 7を使うと簡単にお問い合わせフォームを作ることができます。
インストール
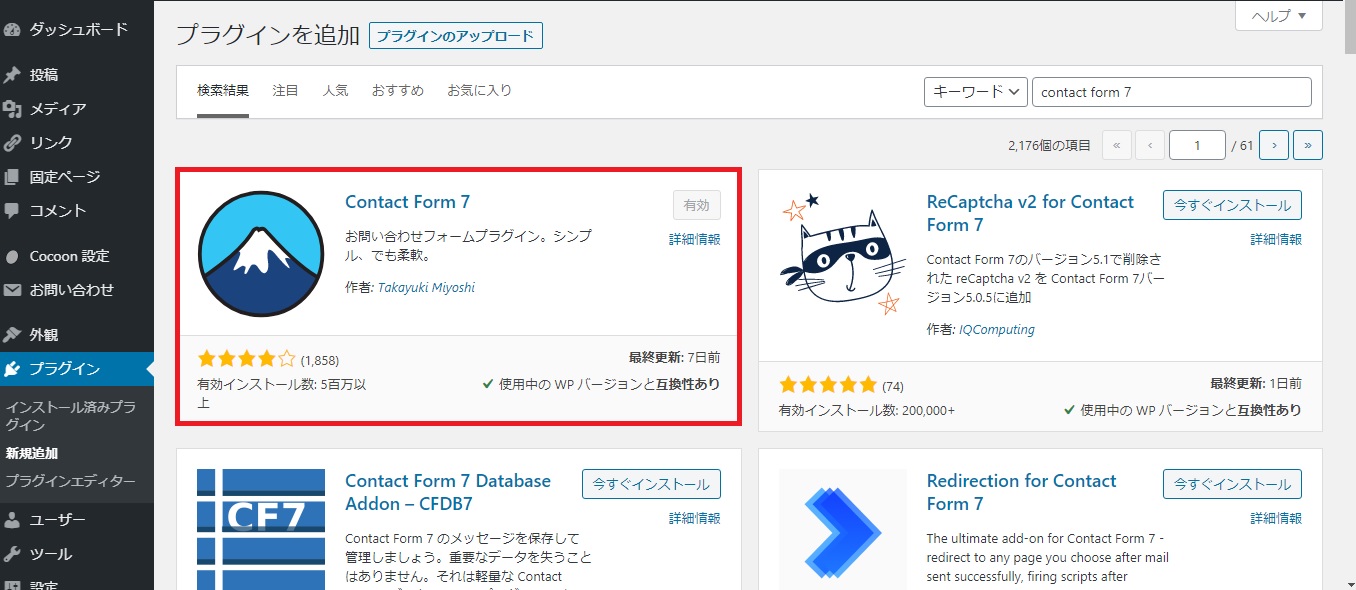
「WordPress管理画面」→「新規追加」から『Contact Form7』で検索してください。

「今すぐインストール」→「有効化」でインストール完了です。
設定方法
Contact Form7のインストールが完了したら、次は設定です。
フォームの作成
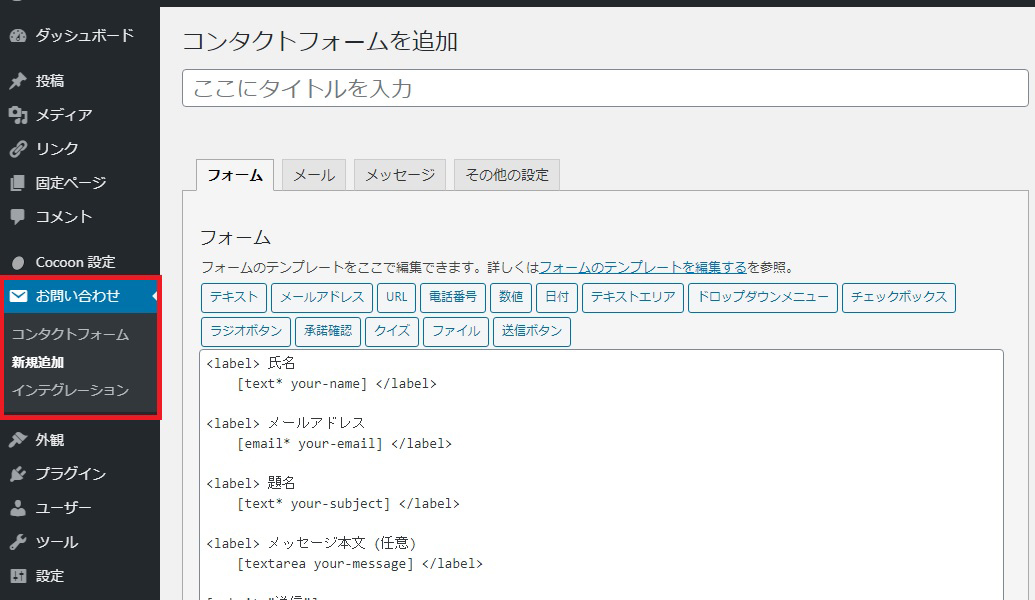
「WordPress管理画面」→「お問い合わせ」→「新規追加」をクリックで、
「コンタクトフォームを追加」画面が表示されます。
『ここにタイトルを入力』と表示がある場所に、フォームのタイトルを入力します。

メッセージの設定
次はフォーム、メール、メッセージの設定をしていきます。
- フォーム
- メール
- メッセージ
今回は、上記の順番で設定方法を紹介します。
フォームの設定
今回は初期設定のままでOKなので、そのまま「保存」をクリック。
メールの設定
メールの設定は、お問い合わせをした側とお問い合わせされた側に向けて、メールの設定を行うことができます。
設定は下記のとおりです。
| 送信先 | お問い合わせ内容を受信するメールアドレス |
|---|---|
| 送信元 | 初期設定のままでOK |
| 題名 | メールの件名 |
| 追加ヘッダー | 初期設定のままでOK |
| メッセージ本文 | メールの本文 |
| ファイル添付 | 初期設定のままでOK |
設定が完了したら、「保存」をクリック。
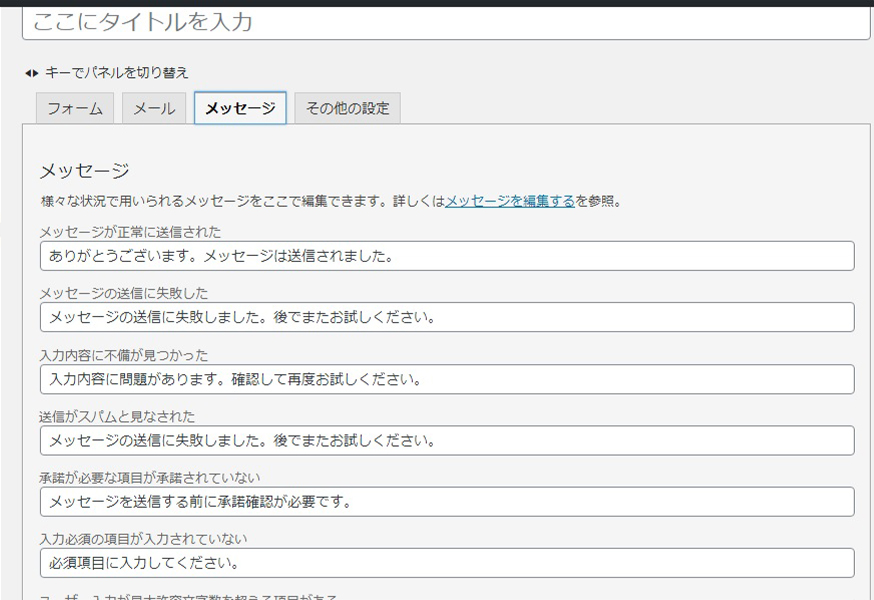
メッセージ設定
メッセージの設定も、今回は初期設定のままでOKです。
変更したい場合は任意のテキストに変更して「保存」をクリック。

フォームの設置
フォームの設定が完了したら、「wordpress管理画面」→「お問い合わせ」をクリック。
画面にコンタクトフォームのショートコードが表示されています。
 ここに表示されているショートコードを表示したい固定ページに貼り付けて、
ここに表示されているショートコードを表示したい固定ページに貼り付けて、
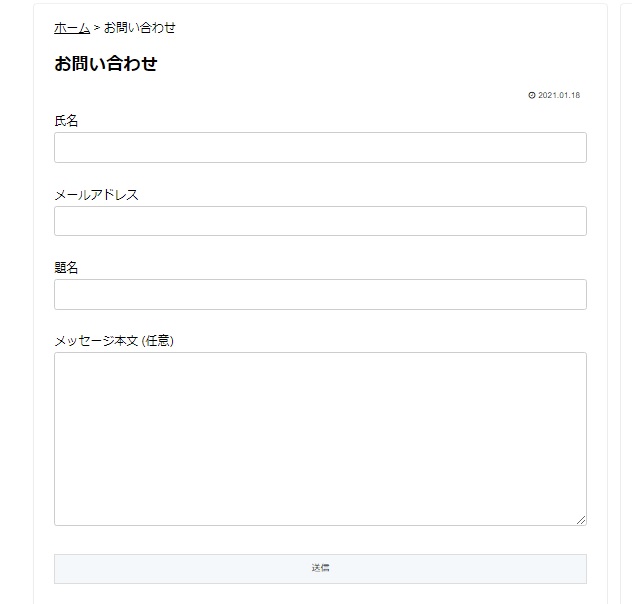
お問い合わせフォームを表示させます。

サイト上に、お問い合わせフォームが表示されているか確認します。
表示されていることが確認できたら、Contact Form7でのフォーム設定は完了です。
まとめ
サイト上に、お問い合わせフォームを作ることで、
顧客やユーザーからのお問い合わせを増やすことに繋がるため、フリーランスの方はポートフォリオサイトにフォームを設置してお仕事の依頼を増やしたりと様々な使い方ができます。
まだサイトにフォームがないという方は、簡単に設置可能なContact Form 7を使ってみてください。