余白を作る際に必要となるmarginとpadding。
- 余白を作る場合にどちらを使えばいいの?
- なんとなく使ってるけど違いがいまいち分からない。
- 理解してるはずだけど思い通りにいかない時がある
というような方も多いのではないでしょうか?
この記事では、marginとpaddingの違いと、余白の作り方についてご紹介します。
Contents
marginとpaddingとは
margin(マージン)とpadding(パディング)はどちらも余白を作るプロパティです。
簡単にいえば、つまり外側と内側の違い。
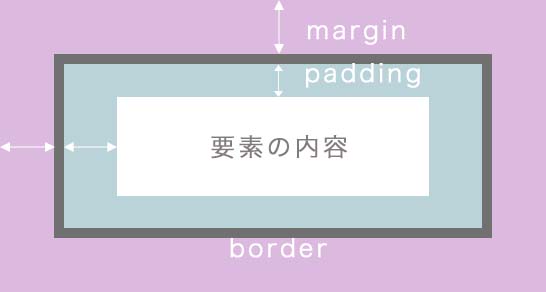
要素の外側の余白が「margin」、要素の内側の余白が「padding」ということ。
borderとの関係
要素には基本的にborder(ボーダー)という枠線があります。
普段、枠線の指定をしない限り下の図のように見えないものですが、

下の図のようにborderの指定をすると、borderを挟んで外側と内側ということがわかります。

余白の作り方
See the Pen
vYxOXzg by FLD (@freeladay)
on CodePen.
div要素に背景色をつけてわかりやすくしたものです。
この時点では、marginもpaddingも「0」の状態です。
HTML
<div class="sample01">サンプルテキスト</div>
<div class="sample02">サンプルテキスト</div>CSS
.sample01{
background:#99ccff;
}
.sample02{
background:#99ccff;
}余白の書き方
margin(マージン)、padding(パディング)の指定方法(書き方)にはいくつか種類があります。
上下左右を一気に指定する
上下左右全てに50pxの余白を指定する場合。
CSS:marginの場合
margin:50px;CSS:paddingの場合
padding:50px;上下と左右を分けて指定する
上下50px、左右20pxの余白を指定する場合。
CSS:marginの場合
margin:50px 20px;CSS:paddingの場合
padding:50px 20px;上下左右それぞれに指定する
それぞれに指定する場合(個別に指定)
上下左右にそれぞれ違う値(この場合、余白)を与える場合は細かい書き分けが可能です。
CSS:marginの場合
margin-top:50px; /**上**/
margin-bottom:40px; /**下**/
margin-left:30px; /**左**/
margin-right:20px; /**右**/CSS:paddingの場合
padding-top:50px; /**上**/
padding-bottom:40px; /**下**/
padding-left:30px; /**左**/
padding-right:20px; /**右**/それぞれに指定する場合(一気に指定)
上下左右を一気に指定も可能です。
書く順番は、「上」「右」「下」「左」の時計回りで覚えてくださいね。
CSS:marginの場合
margin:50px 20px 40px 30px;CSS:paddingの場合
padding:50px 20px 40px 30px;余白を指定する
marginの指定
外側の余白(margin)の指定をしていきます。
See the Pen
margin padding 02 by FLD (@freeladay)
on CodePen.
上の要素「上下左右に20px」、下の要素「上下50px、左右0px」marginで外側に余白をつけました。
paddingの指定
さらに内側の余白(padding)の指定をしていきます。
See the Pen
margin padding 03 by FLD (@freeladay)
on CodePen.
上の要素「上下左右に20px」、下の要素「上下50px、左右0px」paddingで内側に余白をつけました。
borderを指定してみる
See the Pen
margin padding 04 by FLD (@freeladay)
on CodePen.
要素に20pxのborder(外枠)の指定をしてみました。
外側と内側の余白の境目がすぐ分かるかと思います。
まとめ
margin(マージン)とpadding(パディング)はコーディングの際にとても使う場面が多いものです。
- 要素の外側に使うのがmargin
- 要素の内側に使うのがpadding
それぞれの違いと役割をしっかり理解して、思い通りの場所に余白を作ってください。