ウェブデザインでは必須の知識でありながら、最近ではWordPressなどのCMSやブログを使用している人も多く、
カスタマイズをするにも覚えておくと便利なHTMLタグ。
この記事ではウェブページなどを1から作る際に知っておきたいHTMLの構造と、意味付けタグをご紹介します。
Contents
基本的なHTMLの構造
HTMLファイルの作成方法や記述のルール、基本構造は下記記事でも紹介していますが、

現在主流のHTMLのバージョンは「HTML5」というもので、より”意味”を意識した新しいタグが登場しています。
意味付けのタグとは?
“意味”とは?と思った方も多いのではないでしょうか。
HTMLのコードはサイトやページの構造が複雑になればなるほどコードは長く複雑になっていきます。
人が書いたコードはもちろんのこと、自分で書いたコードなのに探したい部分がなかなか見つからないこともしばしば。
しかし、意味付けされたタグを使用することによってHTMLのコードがより整理され、分かりやすくなります。
HTMLをキレイに整理して書く。
ということは、自分の頭の中でも整理しやすく、今自分がどの部分の指定を記述しているのか、も分かりやすくしてくれるので、
これからHTMLを覚える方は、整理して書く。ということを意識しながら覚えると良いかもしれません。
もちろん今後コードがキレイで損をすることはないので是非実践してみてください。
HTMLの基本構造タグ
HTMLを記述するのに最低限必要なタグは、
- <html></html>
- <head></head>
- <body></body>
の3つで構成されています。
<html>
<head></head>
<body></body>
</html>書き方は<html>タグの中に<head>タグと<body>タグを入れるのがルール。
そしてほぼ全てのタグは、
<○○>で始まり</○○>で終わる
これが基本です。
始まりのタグ名の前に、“/(半角スラッシュ)”を入れることにより、その要素の終わりの意味になります。
レイアウト崩れなどの原因にもなるので閉じ忘れには注意しましょう!
<head>
<head>タグの中にはタイトルや検索エンジン向けにページ情報を入れたり、外部ファイルを読み込む場合などもここに記述します。
ここの中の記述はページには表示されません。
<body>
<body>タグはページに表示される部分を記述する場所で、<head>内に入れる必要のある記述以外は全てこの中に記述します。
これから紹介するHTMLタグも全てこの<body>内で使用します。
BODY内でよく使う、意味付けのタグ
意味付けタグは、このタグを付けたから見え方に変化があるようなものではないので無くてもページは表示されます。
しかし、要素の区切りや、その要素それぞれにコードを書くことでその要素ごとに見え方を変えたりすることが可能なのでとても便利です。
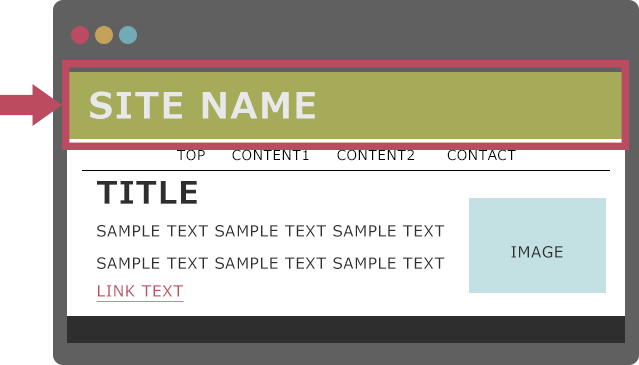
<header>
これは「ヘッダー用タグ」と呼ばれており、
“この中に書いてある記述はヘッダー要素のものです”と示すタグになります。

上記の図でいうと、赤で囲んだ部分がヘッダー要素にあたります。
このタグは前半に紹介した<head> とは違うので間違えないように注意!
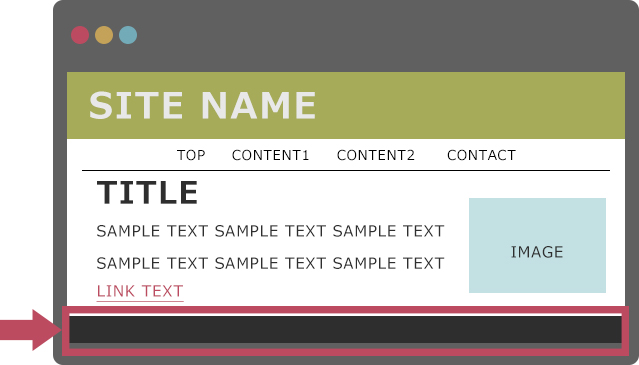
これは「フッター用タグ」と呼ばれています。

Copyright © 2018-2019 ○○. All Rights Reserved.
サイトの下にほぼ必ずある、上記のような記述をみたことありませんか?
これはコピーライトといってサイトの著作権を明記する記述なのですが、
この記述も、この<footer></footer>内に書かれることが多いです。
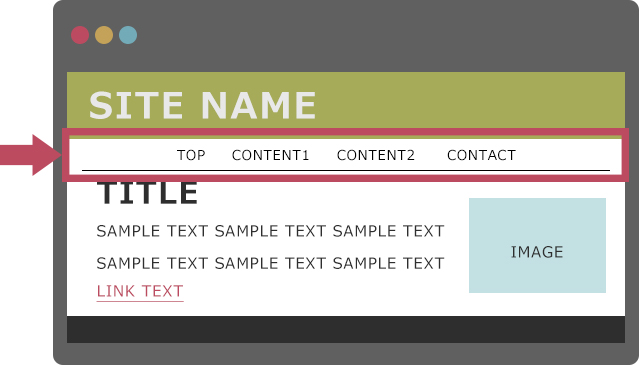
これは「ナビゲーション用タグ」と呼ばれています。

ナビゲーションタグは上記の図のようにサイトやページのメニュー部分などに使われることが多いです。
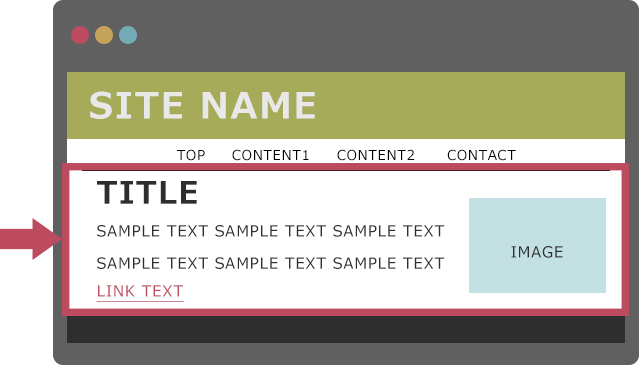
<section>
これは「セクション用タグ」と呼ばれています。

上記の図のように、この部分は1つのセクション(分割された部分)だと示すタグです。
例えば、同じページ内に「新着情報」「コンテンツ」「プロフィール」など複数の内容を盛り込みたい時は、それぞれを<section></section>で囲い、セクション内のタグをひとまとめにするという使い方をします。
HTML
<section>
「新着情報」の内容
</section>
<section>
「メインコンテンツ」の内容
</section>
<section>
「プロフィール」の内容
</section>のような書き方をして使用します。
まとめ
この記事では、HTMLを作る際に理解しておいて欲しいHTMLの構造についての最低限のタグをご紹介しました。
この構造に色付けをしたり、テキストに変化を加えたり、リンクを付けたりをしていくことでどんどんページが完成していきます。
あなたも自分のWebページを是非イチから作ってみてください。
ウェブページには必須のHTMLファイルの作成方法は下記の記事に書いてありますので、こちらも参考にしてみてくださいね。