display:○○;
みなさんは、このdisplayプロパティの使い方をしっかり理解して使えていますか?
「なんとなく」で使っている方も多いdisplayについて、違いをわかりやすく紹介します。
Contents
displayとは

display(ディスプレイ)は、要素の表示方法(形式)を指定できるプロパティです。
よく使うdisplayの値
display(ディスプレイ)を使うにあたって、基本的にはこの4つの値を理解しておくことが重要です。
- block
- inline
- inline-block
- none
上記の他にもdisplayの値はあるのですが、この4つを覚えていればその他の値の意味や使い方も理解しやすくなります。
まずは、基本的なこの4つの値の違いや役割を覚えていきましょう。
displayの初期値
display(ディスプレイ)にはタグごとに初期値が決まっています。
初期値なので、プロパティに書かなくても、すでにあてがわれている値ですが、displayプロパティを指定することで変更が可能です。
例えば、「<p>はblock」「<a>はinline」と初期値ではこのようになっています。
ブロック要素・インライン要素という呼び方の方が聞き慣れている人もいるのではないでしょうか?
しかし、最近ではこの呼び方はなくなり、ブロック要素は「block」、インライン要素は「inline」となっています。
それぞれの値の違い
今回説明する4つの値の違いについて簡単に表にしてみました。

1つづつ詳しく説明していきます。
display:block
<div><p>、<h1><h2>などの見出しタグは最初からdisplay:blockになっています。
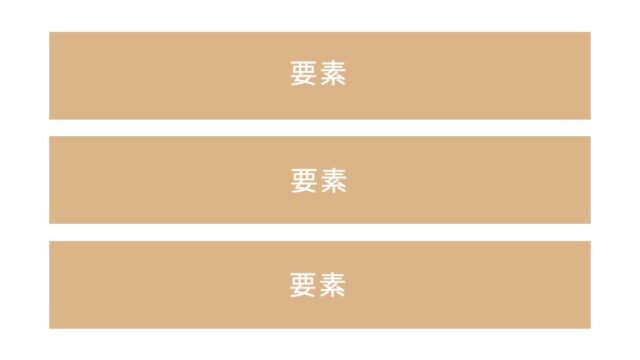
この要素の特徴は、要素は縦に並ぶということ。

改行・並び
実際に初期値がdisplay:blockの<div>要素を3つ並べてみます。
See the Pen
QWpKwVj by FLD (@freeladay)
on CodePen.
幅・高さの指定
display:blockでは幅(width)と高さ(height)の指定ができます。
See the Pen
display:block 2 by FLD (@freeladay)
on CodePen.
余白
margin・paddingが上下左右に指定が可能です。
See the Pen
display:block 3 by FLD (@freeladay)
on CodePen.
display:inline
<spna><a>、<img>タグなどは最初からdisplay:inlineになっています。
この要素は、要素は横に並びます。

改行・並び
実際に初期値がdisplay:inlineの<span>要素を3つ並べてみます。
See the Pen
display:inline by FLD (@freeladay)
on CodePen.
幅・高さの指定
display:inlineでは幅(width)と高さ(height)の指定ができません。
要素の中身(文字量や大きさ)によって決まります。
そのため、指定をしたとしても反映されません。
余白
左右のmargin・paddingが指定が可能です。
See the Pen
display:inline by FLD (@freeladay)
on CodePen.
「黄色のspanに左右のmargin」「ピンクのspanに左右のpadding」をつけ、「青のspanに上下にmarginとpadding」をつけました。
青い要素のmarginは反映されず、paddingについては複数行になると文字に被ってしまいます。
display:inline-block
この中で、「よくわからない」となっているのがinline-blockかと思います。
これは、名前の通りinlineとblockの間のようなもので、どちらの性質も持っており、inlineのように横に並ぶblockというのが近いです。

改行・並び
inline-blockはinlineのように横に並びます。
分かりやすいように<div>にdisplay:inline-blockを指定してみます。
See the Pen
display:inline-block by FLD (@freeladay)
on CodePen.
幅・高さの指定
display:inline-blockでは幅(width)と高さ(height)の指定ができます。
See the Pen
display:inline-block2 by FLD (@freeladay)
on CodePen.
余白
margin・paddingが上下左右に指定が可能です。
See the Pen
display:inline-block3 by FLD (@freeladay)
on CodePen.
「黄色のdivにmargin」「ピンクのdivにpadding」をつけ、「青のdivにmarginとpadding」をつけました。
すべて反映されていますね。
display:none
最後に、display:noneです。
これは本当に簡潔で、この指定をした要素はブラウザ上で非表示になります。
See the Pen
display:inline-block3 by FLD (@freeladay)
on CodePen.
分かりやすいように、上記ピンクの要素にdisplay:none;をつけます。
See the Pen
display:inline-block5 by FLD (@freeladay)
on CodePen.
ピンクの要素が非表示になりました。
このように、display:noneを指定したものは、要素でも文字でも非表示になります。
あくまで非表示なので、コードやデータとしては残っているため、ページ読み込みの速さ等に変化は起こりません。
まとめ
今回はdisplayプロパティの中の4つの値についてご説明しました。
この4つを理解して使っていくとウェブサイト制作の際にワンランク上の作りができたり、レスポンシブの際に便利な使い方があったりと使い所が多くあります。
今回の記事で、displayの違いや使い方を改めて理解して、サイト作りに活用してみてください。