ウェブサイトやLPなどを作成していると
似た様なフォントが続いてモタッとしてる…
もう少しページにアクセントを付けたいな
そんな時に便利なのが『Google Fonts』です。
そもそも何故同じ様なフォントのサイトが多いのか
これは、あなたが使用しているブラウザによって異なりますが、
ウェブサイト側がフォントを指定してない限り、各ブラウザの指定フォントになっているからです。
各ブラウザのフォント
※以下参考

Mac:ヒラギノ角ゴ ProN
Windows:メイリオ
Mac:ヒラギノ角ゴ ProN
Windows:メイリオ
Windows:MS Pゴシック

Mac:ヒラギノ明朝 ProN
という様に、フォント無指定の場合はブラウザごとに上記のフォントがあてがわれます。
そこで、今回はあえてフォントを指定していこう!
という記事になります。
基本的なフォント指定の方法
フォントの指定はCSSで指定できます。
サイト全体はゴシックで、所々明朝体が使いたい。
なんて場合もCSSで可能です。その場合には、
CSS
#wrap{font-family:サイト全体に指定したいフォント;}
.tittle{font-family:部分的に指定したいフォント;}のようにフォントの指定が可能です。
通常は、ゴシックや明朝で少しアクセントを加えたりすることもありますが、今回紹介するGoogle Fontsはフォントの種類がとても充実していますおり、
特に英字表記の際などには大変お世話になっています。
Google Fontsの使い方
さっそく本題に入りたいと思います。
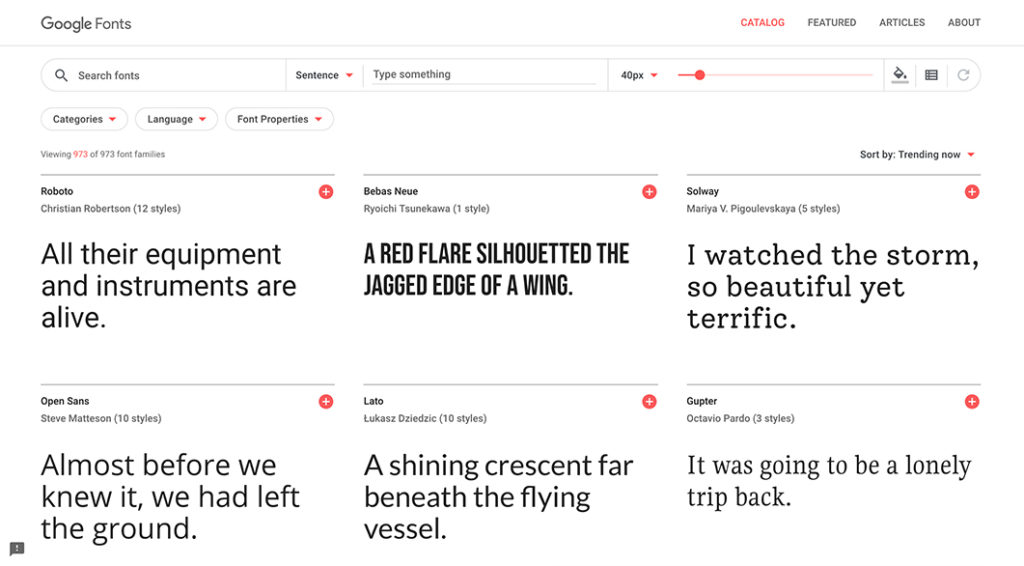
まずGoogle Fontsへアクセス。
すると、早速ずらーっとフォントが並んでいます。
ここから好きなフォントを選んでください。
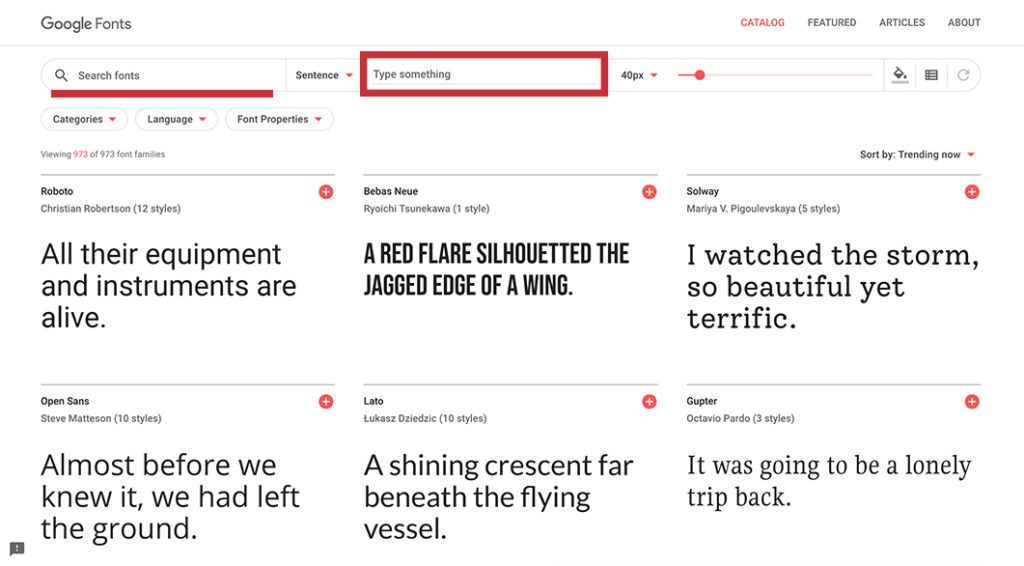
左の赤下線の部分ではフォントの検索が可能
真ん中の囲んである部分では実際に入力したい文字の入力が可能です。
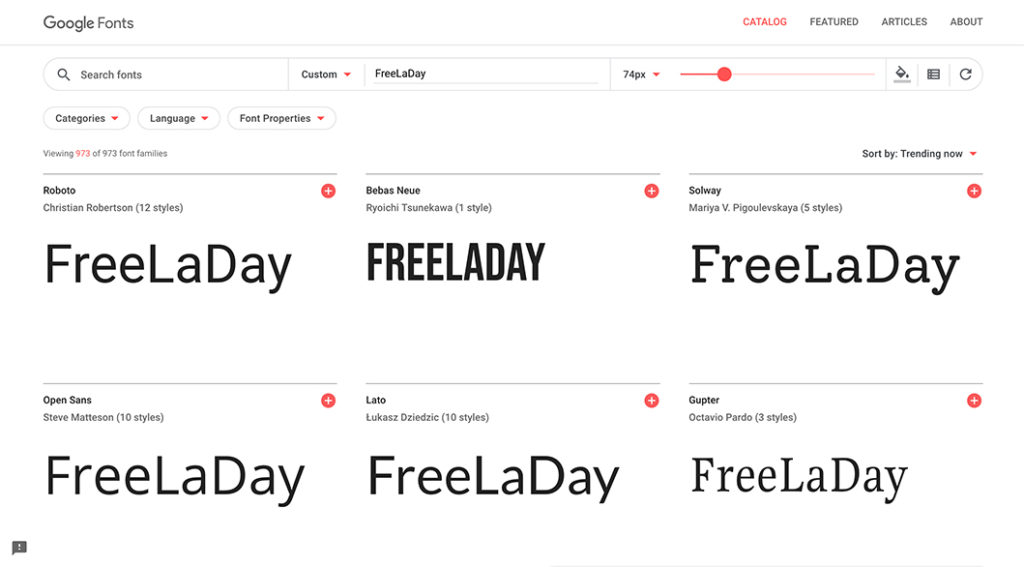
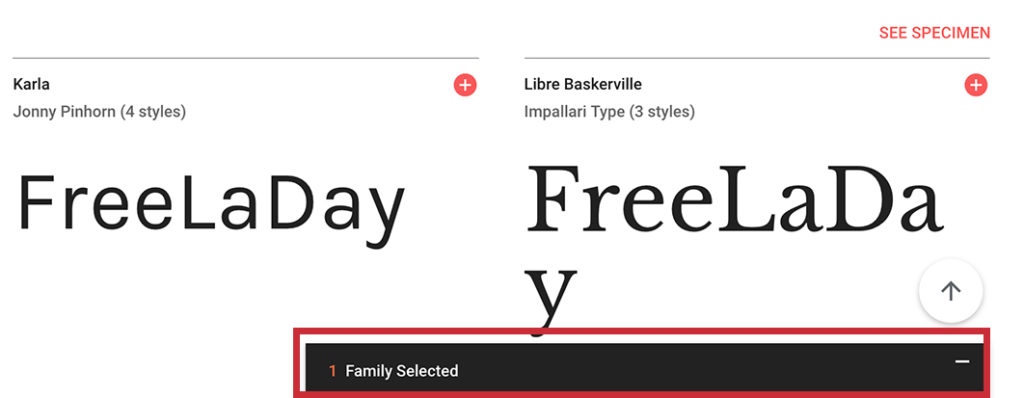
試しにサイト名の『FreeLaDay』を入力してみると、
このように全てのサンプルテキストが変更され、実際に使ったときのイメージがしやすくなっています。
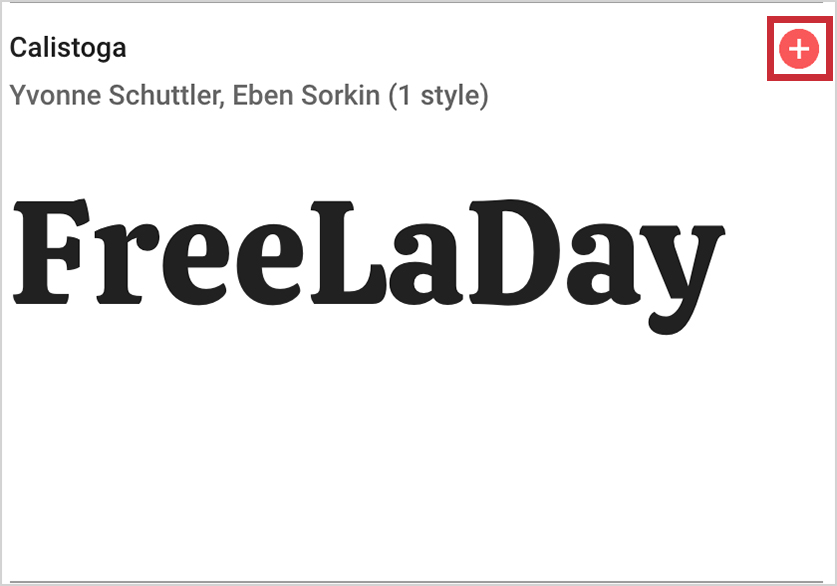
今回は「Calistoga」を使ってみたいと思います。
使いたいフォントを見つけたら、右上の「+」をクリック
下にこのような黒いバーが現れるので、バーをクリック
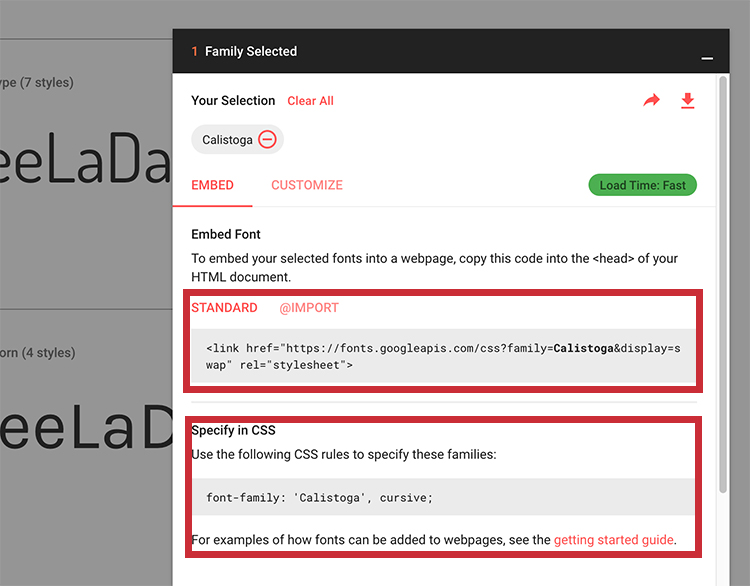
すると、スタイルシートの読み込みと、指定するフォントの記述が出てきます。
まず、上部にある
HTML
<link href="https://fonts.googleapis.com/css?family=Calistoga&display=swap" rel="stylesheet">を<head></head>内に貼り付けます。
その後指定したい箇所の要素に
CSS
font-family: 'Calistoga', cursive;を追加すれば完了です。
下記がフォント指定なしとフォント指定後です。
| 無指定 | フォント指定 |
| FreeLaDay |
FreeLaDay |
だいぶ印象が変わりますね。
ぜひ、Google Fontsでサイトやページにアクセントを加えて、さらに目を引くデザインにしてみてください。