ウェブサイトで「ここにアイコンあったらなぁ」と思うことは多々ありますよね
今回はそんな時に便利なサービスFont Awesomeをご紹介と使い方をご紹介します
Contents
Font Awesome とは?

FontAwasomeはウェブサイトやブログなどでアイコンを表示できるサービスです。
もう少し厳密にいえばアイコンフォントになります。
このアイコンフォントをウェブサイトで利用できると、
See the Pen LYxdLog by FLD (@freeladay) on CodePen.
このようなアイコンの表示が可能になります。
もちろん色をつけることも可能です。
See the Pen yLgKpBX by FLD (@freeladay) on CodePen.
色をつける方法も下で解説していきます
Font Awesome 5 とは?
2017年にリリースされたバージョンになります。
Font Awesome 無料版と有料版
Font Awesomeには無料プランと有料プランの『Proプラン』があり使えるアイコンフォントの数が変わってきます。

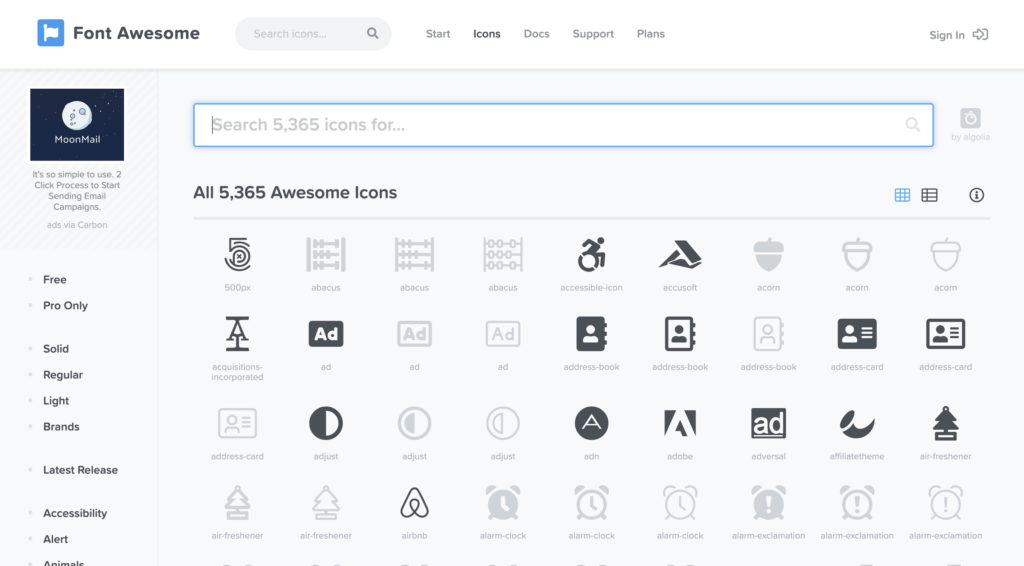
このように薄いグレーになっている部分は有料プランで利用可能になり、無料では濃いグレーで表示されているアイコンのみ使用可能です。
| 無料プラン | 無料 |
|---|---|
| Proプラン | 60ドル/年 |
年間60ドルなので、7000円未満くらいですね。
普通にウェブサイトやブログを運営している人は無料プランでも充分なアイコン数を使えますが、お仕事として色々なアイコンを使いたい場合はプロプランでも登録の価値ありだと思います。
Font Awesome の使い方
Font Awesomeの使い方は2種類
- CSSでの読み込み
- JavaScriptでの読み込み
通常はCSSでの読み込みで一般的で、簡単なのでこちらの方法がおすすめです。
今回はCSSでの読み込みの説明をしていきます。
Font AwesomeをCSSで読み込む
こちらも方法が2種類あります。
- CDNでの読み込み
- サーバーにデータを設置
これも一般的にはCDNでの読み込みで充分だと思いますのでこちらの記事ではSDNでの設置方法を説明していきます。
CDNでの読み込み方法
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css" integrity="sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p" crossorigin="anonymous"/>このコードを<head></head>内へ追加すれば準備はOK。
これでアイコンフォントが使えるようになります。
こちらの使い方が一般的でおすすめ!
ただし、追加された新しいアイコンを使いたい場合はバージョン部分を最新の番号に書き換えないと新しいアイコンが使えないのでそこだけ注意してください。
WordPressの場合はheader.phpに追加でアイコン使用可能です。
実際にアイコンを使用する方法
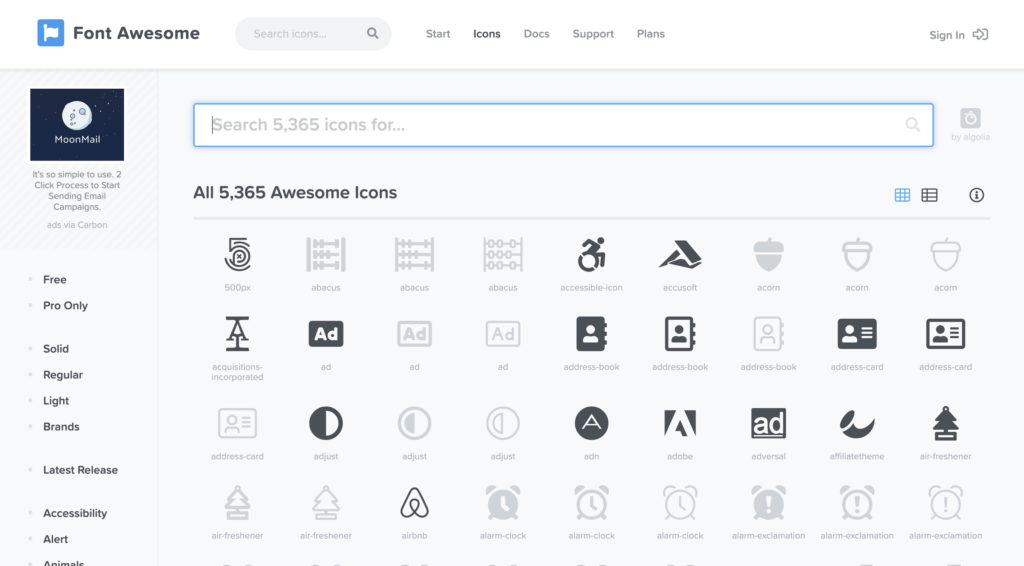
まずFont Awesomeのサイトへアクセス

左上の『icons』をクリックすると、

このようにずらーっと使えるアイコンがたくさん出てきますので、そこで使いたいアイコンを選んでください。
検索部分で使いたいアイコンを検索できるので、そちらで選んでもOK!
検索は英語のみ対応です。
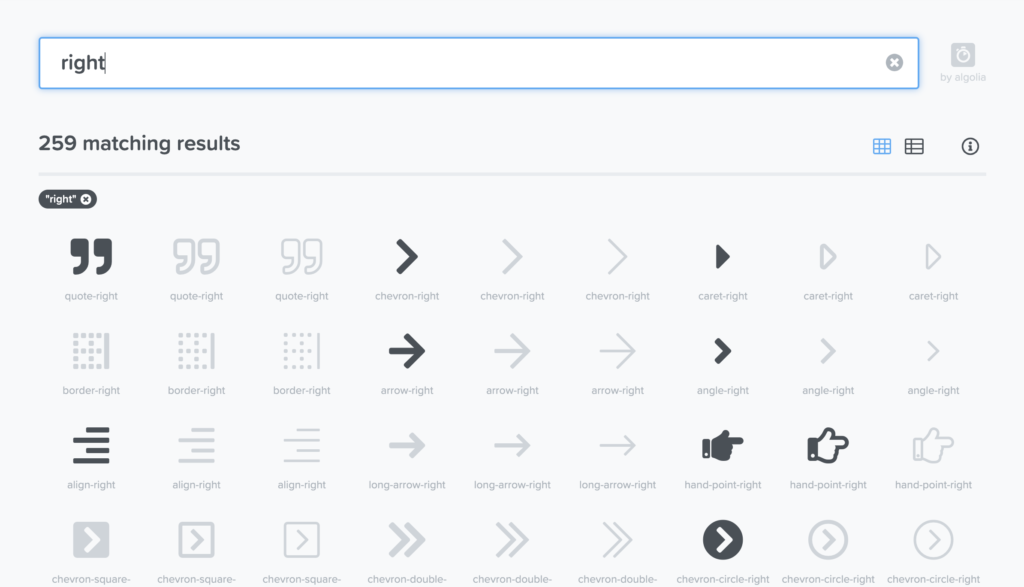
アイコンを選ぶ

画像のように『右向きのアイコンを使いたいなぁ』という場合は、
『right』で検索すると右向きの矢印アイコンなどが出てきます。
そのほか『haert(ハート)』『ster(星)』『face(顔文字)』や
『twitter』や『facebook』などでもアイコンが出てくるので色々な場面で使用が可能ですね。

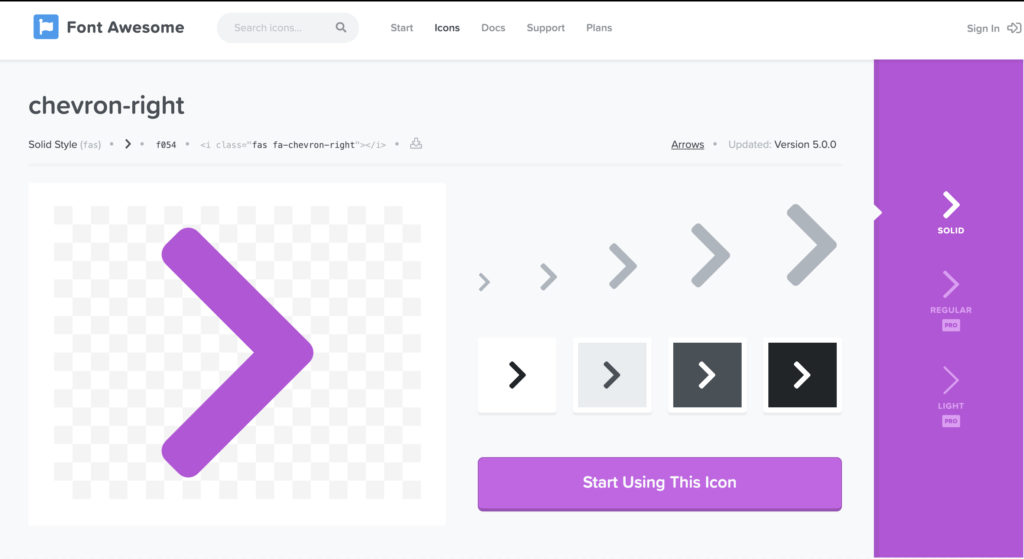
気に入ったアイコンをクリックするとこのような画面が出てきます。
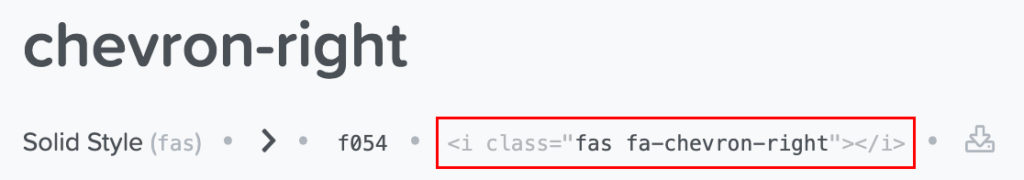
使いたい場所への挿入
アイコンが決まったらあとは使いたい部分へ挿入するだけ。
アイコン左上の、

<i class="fas fa-chevron-right"></i>この部分を好きた部分へコピペで表示以下のようにされます。
See the Pen OJWvzpN by FLD (@freeladay) on CodePen.
アイコンのサイズを変える
Font Awesomeでは簡単にアイコンのサイズも変えることができます。
<i class="fas fa-chevron-right ○○"></i>
classの中にサイズのクラスを指定すれば良いので、順番はどこでも良いですが、例で○○の部分にサイズのクラスを指定してみます。
サイズ指定のクラスはこちら
| fa-lg | 1.333…倍 |
|---|---|
| fa-2x | 2倍 |
| fa-3x | 3倍 |
| fa-4x | 4倍 |
| fa-5x | 5倍 |
このクラスを使って実際にコードを書いた場合の表示です。
See the Pen oNBqpWR by FLD (@freeladay) on CodePen.
自分で好きなクラス名を指定してCSSにてサイズを指定することも可能です。
HTML
<i class="fas fa-chevron-right big"></i>
<i class="fas fa-chevron-right small"></i>例えば上記のように自分の好きなクラスを付与して、
CSS
.big{ font-size:2em;/*2倍の大きさ*/}
.small{ font-size:0.8em;/*0.8倍の大きさ*/}このように自分の好きなサイズを指定することもできます。
アイコンの色を変える方法
アイコンの色はclassを指定してCSSに書き込むことで可能になります。
HTML
<i class="fas fa-chevron-right red"></i>
<i class="fas fa-chevron-right blue"></i>CSS
.blue{color:#8f8acc;}
.red{color:#d9564c;}See the Pen poRLpVa by FLD (@freeladay) on CodePen.
その他便利なclass
Font Awesomeには便利なクラスがたくさんあるのでその一部をご紹介します
回転させる
fa-spin
というクラス名をつけると、アイコンが回転するアニメーションをつけられます。
See the Pen OJWvzBp by FLD (@freeladay) on CodePen.
角度を変える
See the Pen RwKMxEa by FLD (@freeladay) on CodePen.
アイコンを囲う
fa-border
See the Pen GRrxyVr by FLD (@freeladay) on CodePen.
まとめ
今回はとても便利なサービスFont Awesomeをご紹介しました。
この記事では簡単な紹介をしていますが、Font Awesomeには様々なアニメーションを加えることも可能だったりと、色々な場面で使えると思います。
ぜひこの機会にウェブサイトやブログにアクセントをつけてみてください。