『SVG画像』と言われても聞き慣れない方もいるかと思います。
また新しい形式とか勘弁してー!
という方もいるかもしれません笑
しかし、この『SVG形式の画像』
今は使用していない人でも、今後機会があったり、使用頻度も増えたりとwebデザイナーをしている人なら必要になってくると思います。
今回はその中でもwordpressでのSVG画像を使用する方法をご紹介します。
Contents
SVGファイルとは?
SVGを知らない人のために簡単に説明すると、
正式名称は『Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス)』
XMLをベースとしたベクターイメージ用の画像形式です。
絵やイラストを描いている人や、印刷に関係している人に特に馴染みのある『ラスター画像』『ベクター画像』という言葉。
JPEGやGIF、PNG形式の画像を『ラスター画像』といい、Illustrator等で作成した拡大縮小してもぼやけないものを『ベクター画像』といいます。
この『SVG画像』はベクター形式ですので、拡大縮小してもぼやけることなく、クリーンな表示がされます。
WordPressでSVGを使用するには
現在WordpressではSVGファイルは通常では扱えません。
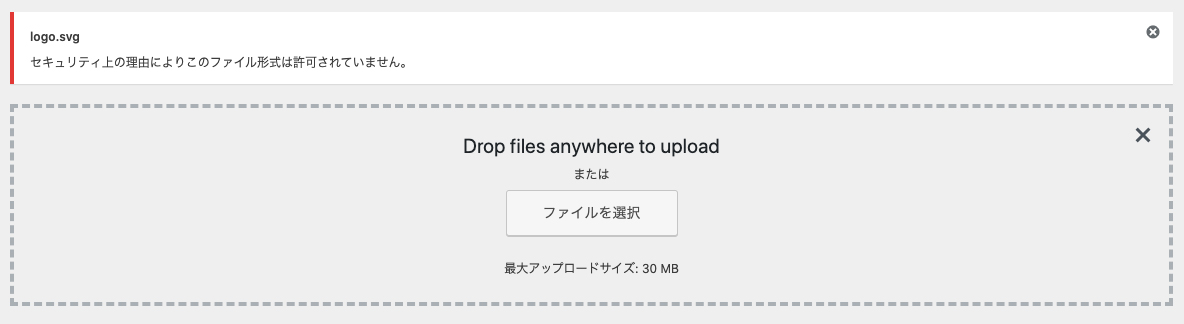
メディアのアップロードをしようとすると

このようにエラーで弾かれてしまいます。。
プラグインを使う方法
『SVG Support』『sage SVG』というプラグインがメジャーです。
この記事ではプラグインのインストール方法は省きますが、
上記のプラグインをインストールし、『有効化』することで、簡単にSVG画像がアップロードできるようになります!
function.phpと.htaccessに記述する方法
サーバーにアクセスし、
public_html/(wpの入っているフォルダ)/wp-content/themes/(使っているテーマのフォルダ)/
の中に『fuction.php』が入っていると思います。
function.phpに以下の記述を追加
PHP
function custom_mime_types( $mimes ) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_filter( 'upload_mimes', 'custom_mime_types' );.htaccessに以下の記述を追加
AddType image/svg+xml .svg上記を追加することでSVG画像をアップロード可能になります。
【簡単】SVGファイルに直接記述する方法
上記はphpや.htaccessを触るのでこわい!!
という方はこちらがオススメです!
SVG画像をテキストエディタ等で開き、一番上に
<?xml version="1.0" encoding="utf-8"?>と追加すればOK!
wordpressにアップロードできるようになります。
SVGの見え方の違い
ロゴなどにはPNGを使用している人も多いかと思いますが、SVGはブラウザサイズや拡大縮小でもぼやけることがなく、とてもキレイな表示になります。
例として、当サイトのロゴの比較を見てみてください。
上がPNG形式、下がSVG形式です。
width:300px

width:225px

width:150px

どうでしょうか?
SVG形式の画像は、サイズに関わらずクリーンに表示されているのがわかるかと思います。
SVGはサイトのロゴやアイコンで特に力を発揮する形式の画像だと思いますので、是非SVG画像を使用してみてください!