WordPressでサイトを作成したけど、reCAPTCHAのロゴは非表示にできないの?
せっかくこだわって作ったサイトのデザインやイメージが崩れてしまう感じで、邪魔に感じてしまう人もいるのではないでしょうか。
今回は、簡単にreCAPTCHAのロゴを消す方法の中でも、Google推奨の方法をご紹介します。
Contents
reCAPTCHAとは
ホームページ下部などにあるこのようなロゴマークを見たことありませんか?

もしくは、フォームなどの送信の際に「私はロボットではありません」という項目にチェックを入れた経験があるかと思います。
これは、bot攻撃に悩まされているサイト運営者へのツールとして、人間かbotかを区別するためのものを『CAPTCHA』といい、CAPTCHA全てがGoogleのものという訳ではありません。
その中の『reCAPTCHA』がGoogle提供のサービスの一つです。
reCAPTCHAのロゴを消す方法
では、早速reCAPTCHAロゴを消す方法を説明していきます。
いくつか方法はあるのですが、
今回はGoogle推奨(公式)の方法をご紹介します。
利用環境の確認
今回の場合、以下の利用環境の人へ向けての記事になります。
- WordPressを使用している
- GoogleのreCAPTCHA V3を導入済み
- Contact form 7を使っている
上記に該当していれば、この記事の方法をそのまま実行してみてください。
Googleサイトにアクセス
こちらからGoogleのQ&Aサイトにアクセス。
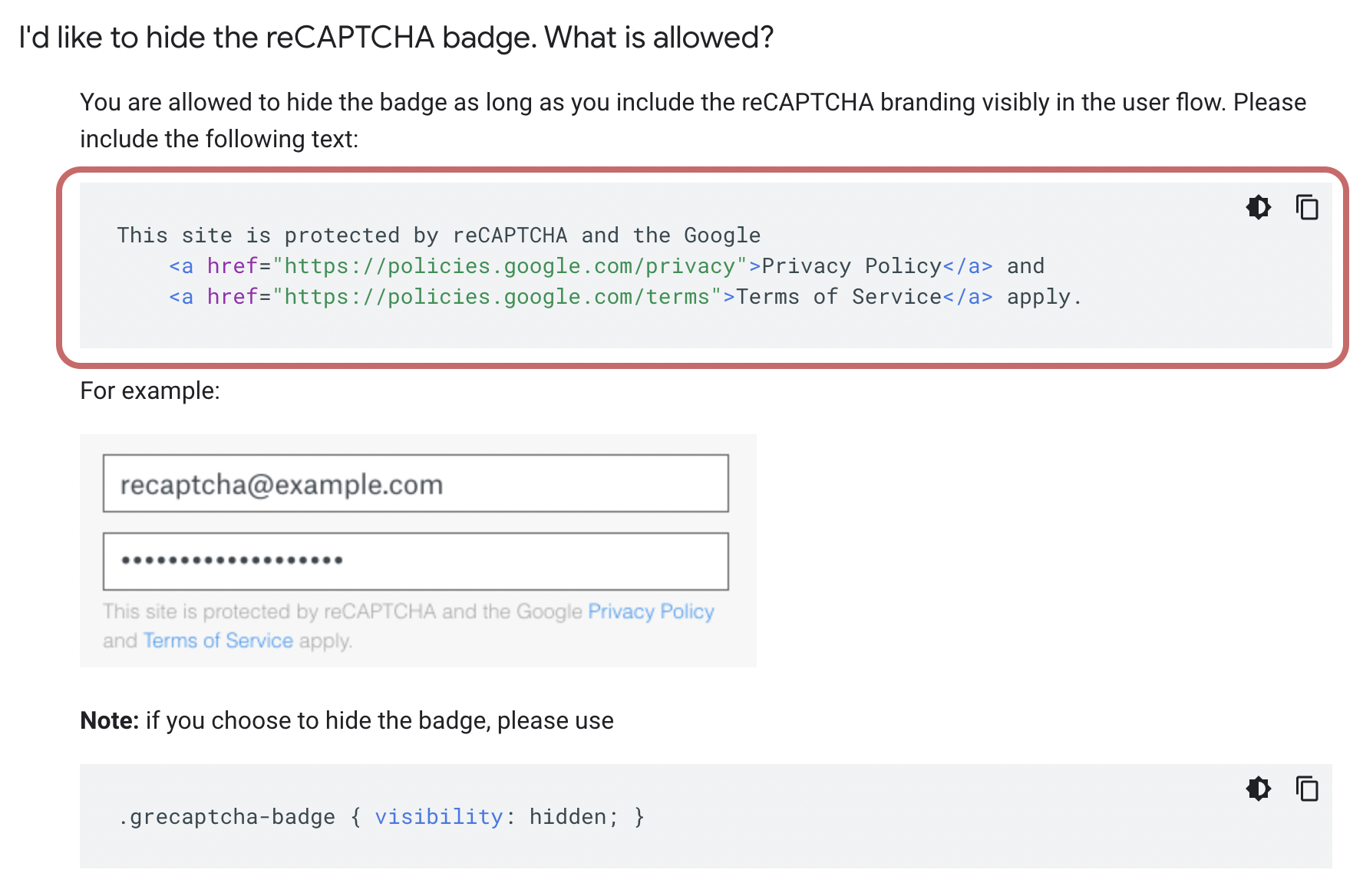
ページの下の方にある、この箇所を見つけてください。

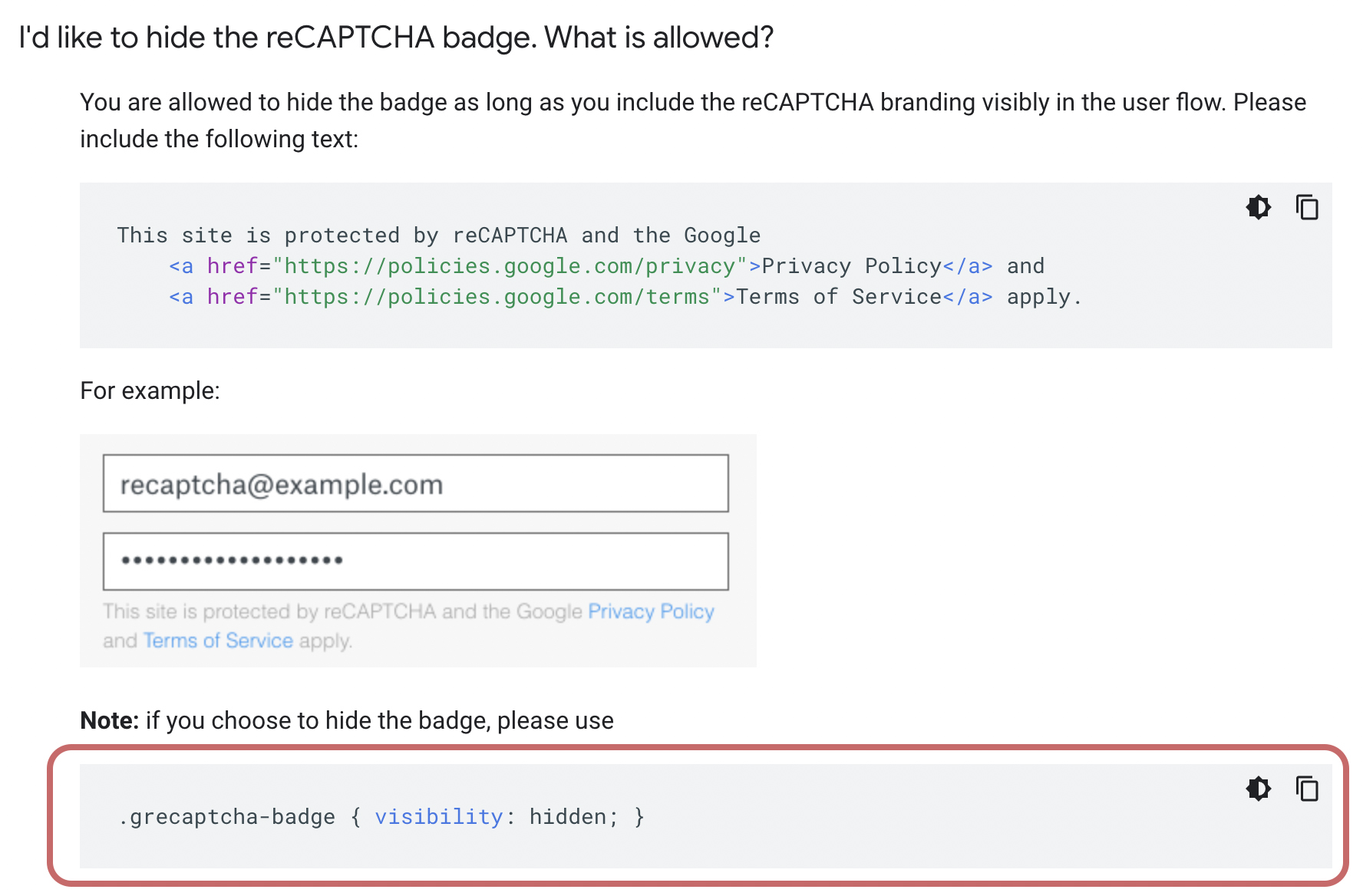
I’d like to hide the reCAPTCHA badge. What is allowed?
「reCAPTCHAロゴを非表示にするのに必要なことは?」という意味の言葉が書いてあります。
つまり
この方法をするなら、ロゴを非表示にしていいよ。
とGoogle側が公式に言っているということですね。
必要事項を表示するHTMLのコピー
この部分のHTMLをコピーします。

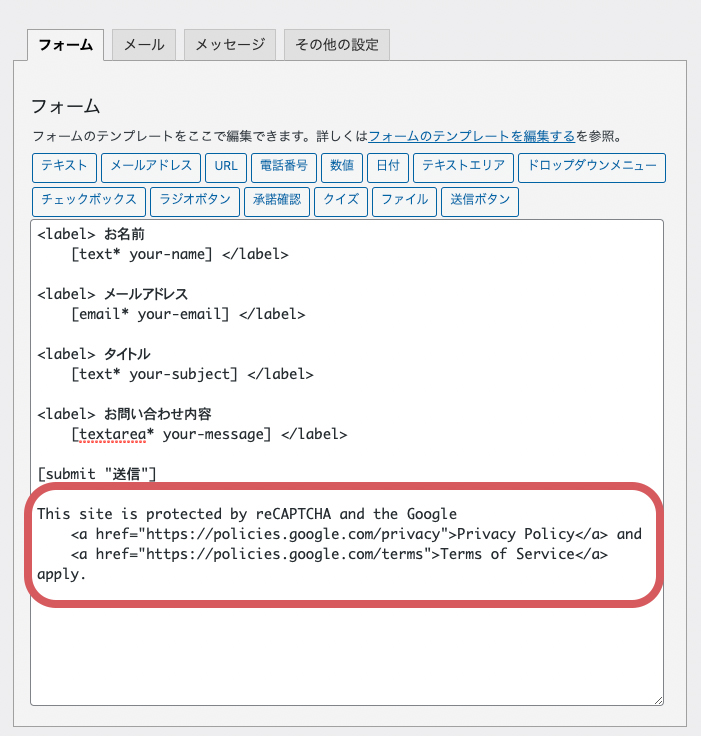
Contact form 7にペースト
上記でコピーしたHTMLを「Contact form 7」に貼り付けます。
「WordPress管理画面」→「お問い合わせ」から該当のフォームを選択して「編集」をクリック。

この部分に、先ほどコピーしたリンクを貼り付けます。

「保存」で完了です。
reCAPTCHAのロゴを非表示にするCSSのコピー
GoogleのQ&Aサイトに戻り、次はこちらのコードをコピーします。

追加CSSにコードを貼り付け
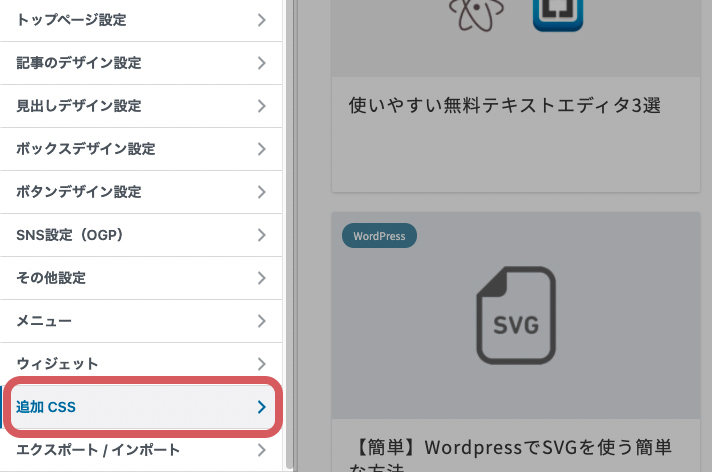
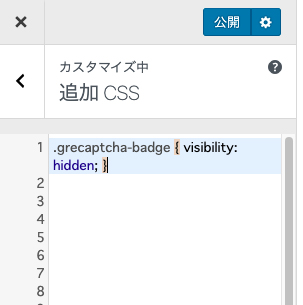
コードをコピーしたら、WordPressの「追加CSS」を開きます。

その中に先ほどコピーしたコードを貼り付けます。

これでreCAPTCHAのロゴが消えたかと思います。
まとめ
ロゴが消えて、
お問い合わせフォームに以下の文言が表示されていたらOKです。
This site is protected by reCAPTCHA and the Google
Privacy Policy and
Terms of Service apply.
とても簡単ですので、ぜひ参考にしてみてください。