WEBサイトの制作で、要素に背景画像を設定したいと思ったことがあると思います。
しかし、背景画像を設定してみたけど、
思った通りに背景が配置されない…
指定方法がわからない…
という方も多いと思います。
今回は、CSSの「background」または「background-image」で背景を設定する方法を説明・解説していきます。
background-imageとは

background-image(バックグラウンド イメージ)は、要素の背景画像を指定できるプロパティです。
background-imageは背景画像専用のプロパティですが、backgroundプロパティでも指定できます。
書き方
background-imageで指定
background-imageで背景画像を指定する場合の記述方法。
CSS
background-image: url(画像のパス);backgroundで指定
backgroundで背景画像を指定する場合の記述方法。
CSS
background: url(画像のパス);となります。
では、実際に記述してみましょう。
どちらでも同じ表示になりますが、今回は「background-image」プロパティを使って説明していきます。
以下は、分かりやすいように要素にグレーの背景色をつけたものです。
See the Pen
background-image 1 by FLD (@freeladay)
on CodePen.
ここに背景画像を入れてみます。
See the Pen
background-image 2 by FLD (@freeladay)
on CodePen.
猫の背景画像が入りましたね。
ここから様々な指定をしていきます。
背景画像の指定方法
背景画像は上記の段階だと、元の画像サイズに合わせて画像が表示されいます。
その為、ここから表示サイズや位置などの設定をしてイメージ通りの背景にしていきます。
背景画像の繰り返しの指定
background-repeatで背景画像を繰り返しにするかしないかを指定できます。
CSS
background-repeat: 繰り返しの指定;指定できる値は以下の表を参考にしてください。
| repeat | 全面にリピート ※デフォルト値 |
|---|---|
| repeat-x | 横方向にリピート |
| repeat-y | 縦方向にリピート |
| no-repeat | リピートさせない |
それぞれの指定でどのように表されるか見てみましょう。
全面に繰り返す

CSS
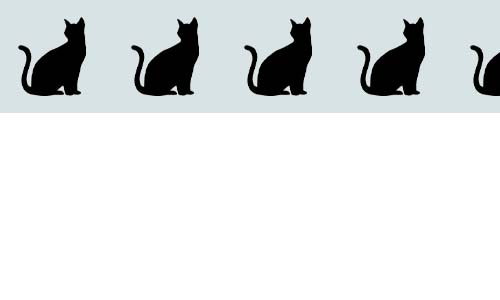
background-repeat: repeat;横に繰り返す

CSS
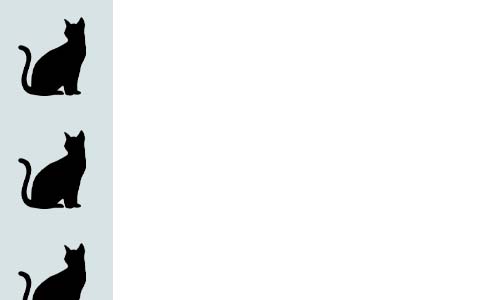
background-repeat: repeat-x;縦に繰り返す

CSS
background-repeat: repeat-y;繰り返さない

CSS
background-repeat: no-repeat;画像サイズの指定
background-sizeで画像サイズの指定ができます。
CSS
background-size: 画像サイズの指定;指定できる値は以下の表を参考にしてください。
| auto | 基本的には元画像の大きさ ※デフォルト値 |
|---|---|
| contain | 元画像の縦横比を維持して要素ない内に収める |
| cover | 元画像の縦横比を維持して要素全面に表示 |
| px | pxでサイズ指定 |
| % | 要素に対して%でサイズ指定 |
それぞれの指定でどのように表されるか見てみましょう。
auto
See the Pen
background-image 3 by FLD (@freeladay)
on CodePen.
CSS
background-size:auto;contain
See the Pen
background-image 4 by FLD (@freeladay)
on CodePen.
CSS
background-size:contain;cover
See the Pen
background-image 5 by FLD (@freeladay)
on CodePen.
CSS
background-size:cover;pxで指定する
See the Pen
background-image 6 by FLD (@freeladay)
on CodePen.
CSS
background-size:200px;See the Pen
background-image 7 by FLD (@freeladay)
on CodePen.
CSS
background-size:200px 250px;このように縦横それぞれにサイズ指定することも可能です。
%で指定する
See the Pen
background-image 8 by FLD (@freeladay)
on CodePen.
CSS
background-size:60%;See the Pen
background-image 9 by FLD (@freeladay)
on CodePen.
CSS
background-size:100% 50%;pxと同じように縦横それぞれにも指定可能です。
背景画像の位置を指定
background-positionで背景画像の位置を指定できます。
background-position: 画像位置の指定;指定できる値は以下の表を参考にしてください。
| left | 左寄せ ※デフォルト値 |
|---|---|
| right | 右寄せ |
| top | 上寄せ |
| bottom | 下寄せ |
| center | 中央寄せ |
| ○% ○% | 左から◯% 上から◯% |
| ○px ○px | 左から◯px 上から◯px |
それぞれの指定でどのように表されるか見てみましょう。
left
See the Pen
background-image 10 by FLD (@freeladay)
on CodePen.
CSS
background-position:left;right
See the Pen
background-image 11 by FLD (@freeladay)
on CodePen.
CSS
background-position:right;top
See the Pen
background-image 12 by FLD (@freeladay)
on CodePen.
CSS
background-position:top;bottom
See the Pen
background-image 13 by FLD (@freeladay)
on CodePen.
CSS
background-position:bottom;center
See the Pen
background-image 14 by FLD (@freeladay)
on CodePen.
CSS
background-position:center;%で指定
See the Pen
background-image 15 by FLD (@freeladay)
on CodePen.
CSS
background-position:20% 15%;
/* 上下左右中央 */
background-position:50% 50%;pxで指定
See the Pen
background-image 16 by FLD (@freeladay)
on CodePen.
CSS
background-position:50px 100px;まとめ
今回は背景画像の設定について紹介しました。
ウェブサイトに背景画像を使うことで、仕上がりのクオリティも上がることも多く、背景画像の設定は必要な知識になります。
この記事を参考にして、背景画像を思い通りの表示にしてみてください。