positionを使用して要素を配置する際に、上下左右の中央に配置したいという場合が多々あります。
そのような時にさくっと中央配置できる方法をご紹介します。
absoluteで配置する
See the Pen
PoWQxrP by FLD (@freeladay)
on CodePen.
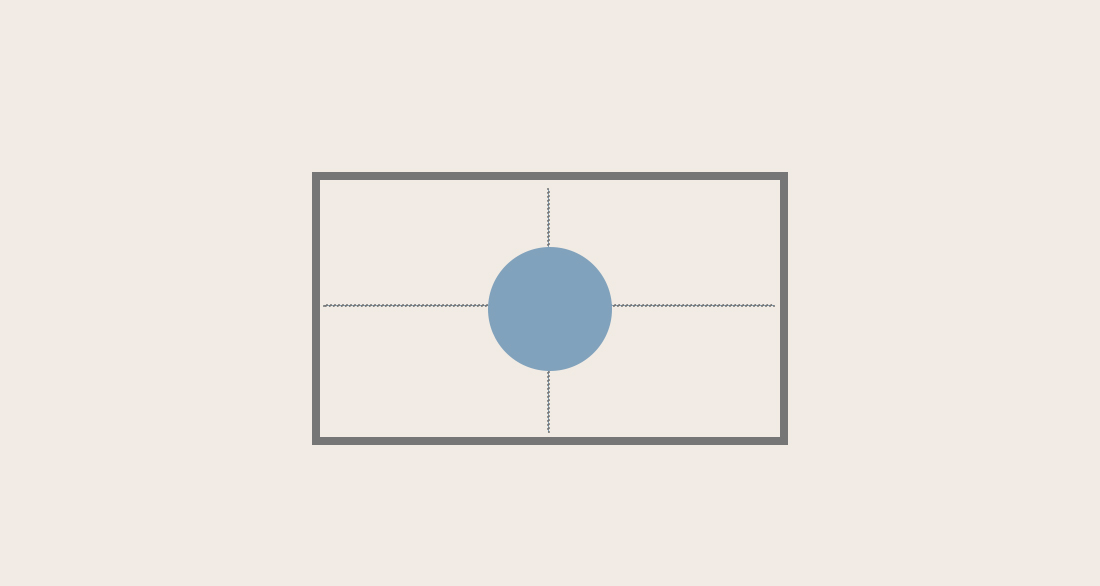
今回は例として、この青い丸を使って説明していきます。
この状態のコードはこちら
HTML
<div class="box">
<p>●</p>
</div>CSS
.box{
margin:0 auto;
width:300px;
height:300px;
background:#f1ebe4;
position:relative;
}
.box p{
font-size:50px;
color:#81a2bc;
position:absolute;
top:0;
left:0;
}
上下中央
上下中央に配置されます。
See the Pen
QWdQzyg by FLD (@freeladay)
on CodePen.
CSS
.box p{
font-size:50px;
color:#81a2bc;
position: absolute;
top: 50%;
left: 0%;
transform: translateY(-50%);
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
}左右中央
左右中央に配置されます。
See the Pen
dyNdwMx by FLD (@freeladay)
on CodePen.
CSS
.box p{
font-size:50px;
color:#81a2bc;
position: absolute;
top: 0;
left: 50%;
transform: translateX(-50%);
-webkit-transform: translateX(-50%);
-ms-transform: translateX(-50%);
}上下左右中央
上下左右に中央配置されます。
See the Pen
rNjJoMr by FLD (@freeladay)
on CodePen.
CSS
.box p{
font-size:50px;
color:#81a2bc;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
}まとめ
- position:abusolute
- top
- left
- transform
簡単に言えば、この4つがポイントです。
absoluteで絶対位置にし、そこからtopとleftで位置を指定、transformで中央に調整しているということですね。
コピペで簡単に中央配置になるので、ぜひ使ってみてください。